Introduction
|
|
Customers with iOS devices or Macs can use Apple Pay to make payments using their stored payment methods. To enable eligible customers to use Apple Pay, merchants should display an Apple Pay button. Upon selection, customers are presented with a payment sheet for easy review of the order and payment details. Merchants have the option to customize the appearance of both the buttons and the payment sheet, but they should ensure that their designs comply with Apple's guidelines. |
Overview
Apple Pay is currently not supported in all countries, please check with Apple Pay if it is available in your country/region.
All currencies that Apple Pay supports are currently also supported by the PAYONE platform
supported Payment methods:
- Visa
- Mastercard
- Girocard
The token serves as a pseudo card PAN, resembling a credit card number, allowing third-party systems to utilize it without needing to adhere to PCI DSS requirements for storing card data. To prevent the server's software from handling credit card data, the Client API is employed for communication between the buyer's browser and PAYONE.
Test Data
The test data that can be used is documented on the developer page of Apple Pay
LIABILITY SHIFT
Apple Pay supports liability shift globally for all the major Schemes, except for Visa.
The liability shift rules for Visa are defined as following:
- For devices running iOS 16.2 and above, there is global support for all countries.
- For devices running on versions below iOS 16.2, support is only available for cards issued in Europe region (as defined by Visa).
Liability shift applies only to the Customer-Initiated Transactions (CITs).
It is not available for Merchant-Initiated Transactions (MITs) since the cardholder is not present in-session for biometrics authentication.
Prerequisites
Onboarding
Merchants who want to offer Apple Pay must take these preparatory steps:
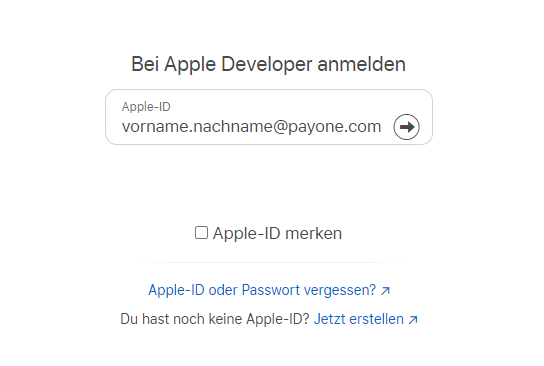
Apple Developer Account
Log in to https://developer.apple.com/ under Account
AppleID = email address
Password (assigned by yourself)

Add new Domain
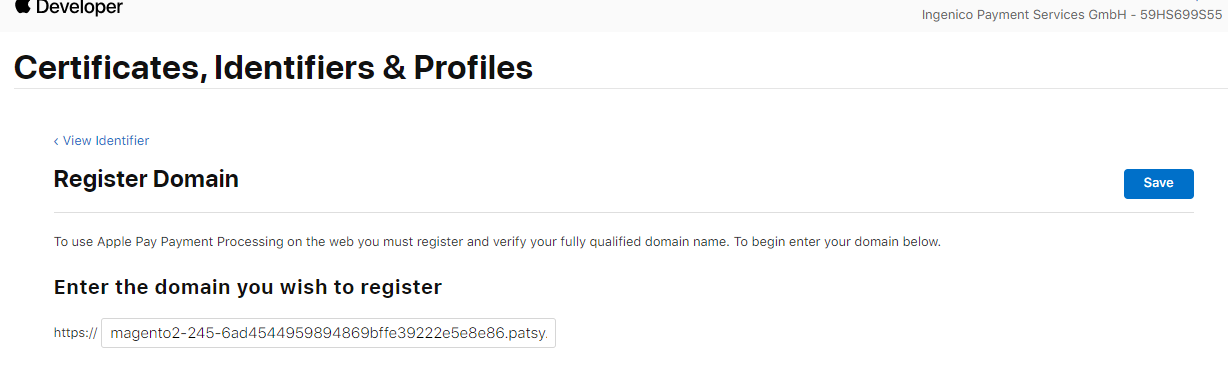
Switch to the page: Certificates, Identifiers & Profiles and add the ShopURL as a new domain at the bottom.
You may also need a different area than that of Integrations, e.g. for access to Hoth or Jakku (DCP test systems). In this case, this link must be used: https://developer.apple.com/account/resources/identifiers/list/merchant


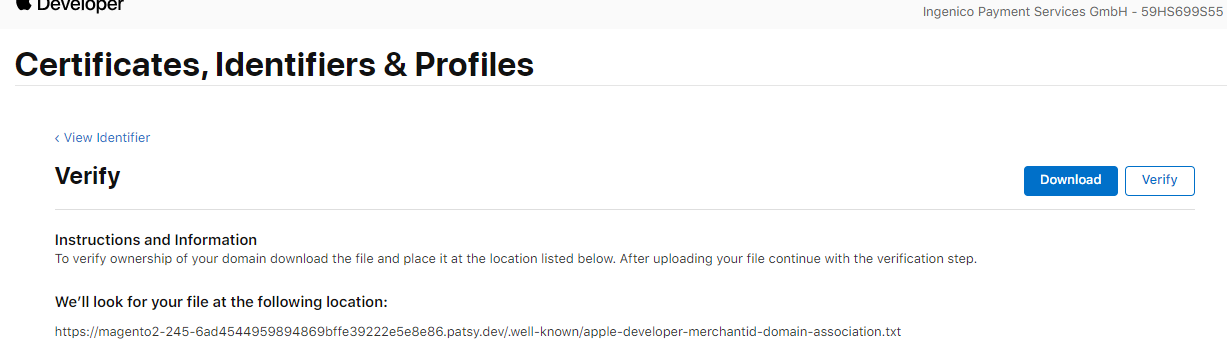
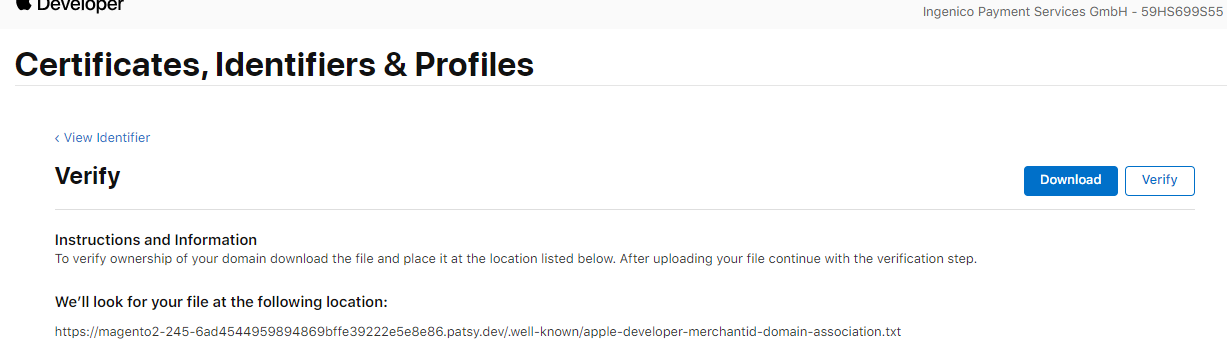
Download and verify
Download the file now

Copy the content of the text file (block string) via SSH into the above-mentioned file “apple-developer-merchantid-domain-association.txt”.
The SSH process is different for each store and is therefore described in the payment methods themselves.
As soon as the setup via SSH is completed, you can now verify the new store url in the Apple backend.

This should then appear in the list.
To create the Merchant ID and Merchant Identity Certificate, please follow the instructions on this Apple site.
You don't need a Mac to generate a CSR for a Merchant ID Certificate. Here's how to do it with openssl:
openssl genrsa -out private.key 2048
This generates a private.key file in your current folder. Keep this safe!
openssl req -new -sha256 -key private.key -nodes -out request.csr
you will be asked some basic questions about your organization. After this, a request.csr file is generated. You can then use this file to generate your Merchant Identification Certificate at Apple.
If you want to convert the merchant_id.cer file into the more widely used .pem format, you can use this command:
openssl x509 -inform der -in merchant_id.cer -outform pem -out merchant_id.pem
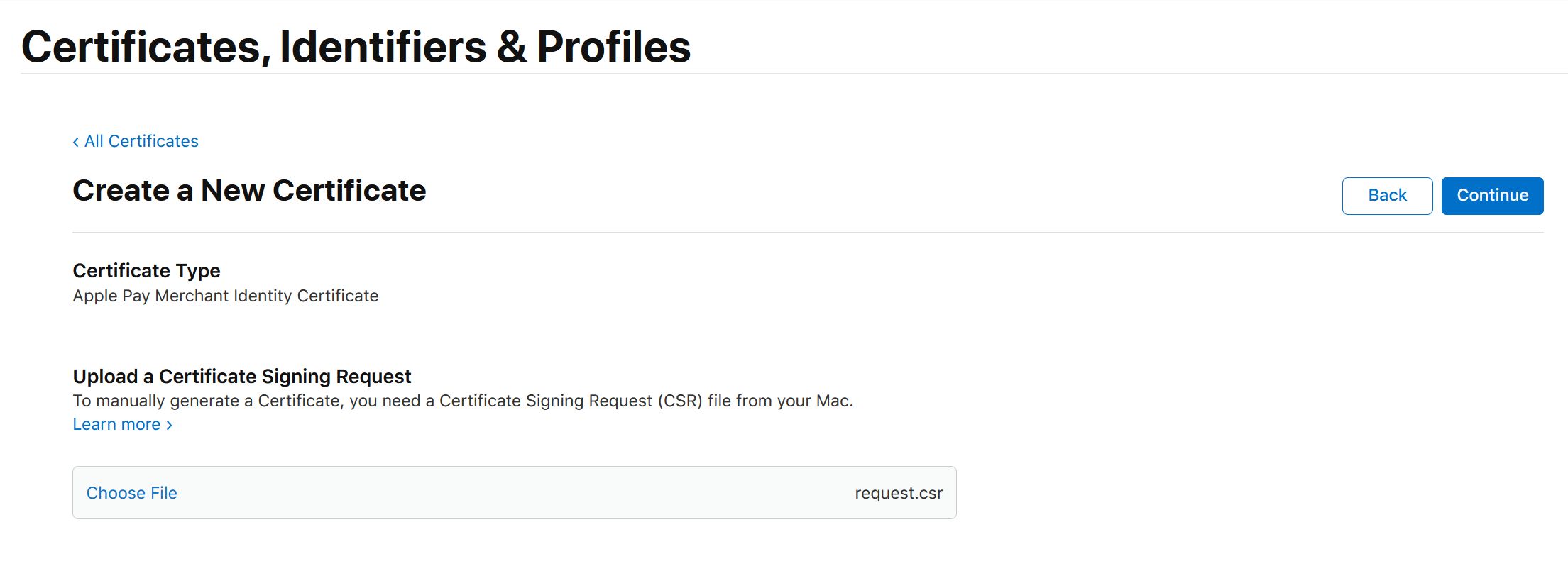
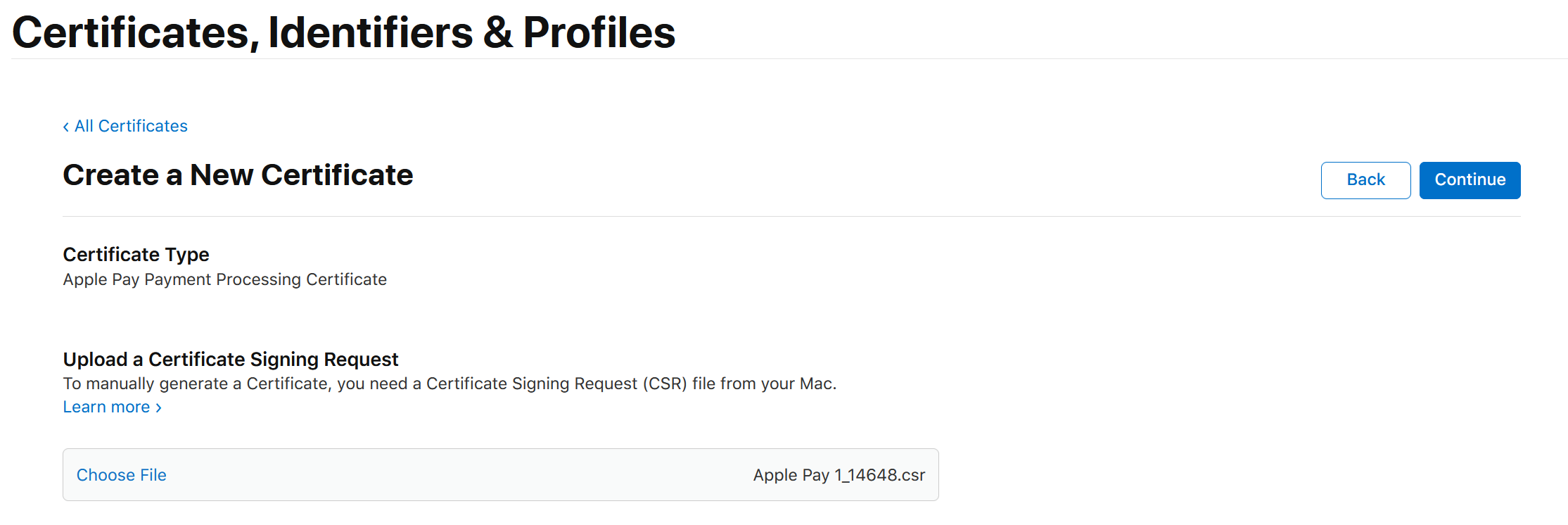
Create Payment Processing Certificate
For the PAYONE Platform to be able to decrypt your Apple Pay objects, we need a Payment Processing Certificate. For this, you will receive first a file CSR from our side which can then be uploaded to Apple at https://developer.apple.com/account/resources/certificates/add, resulting in a Certificate in the .cer format. ( A file will be generated for each Merchant Identifier intended to process payments via Payone Platform.) This file should then sent back to us to be uploaded into our processing system and we will confirm back when process is finished.
Apple Pay on Your Website
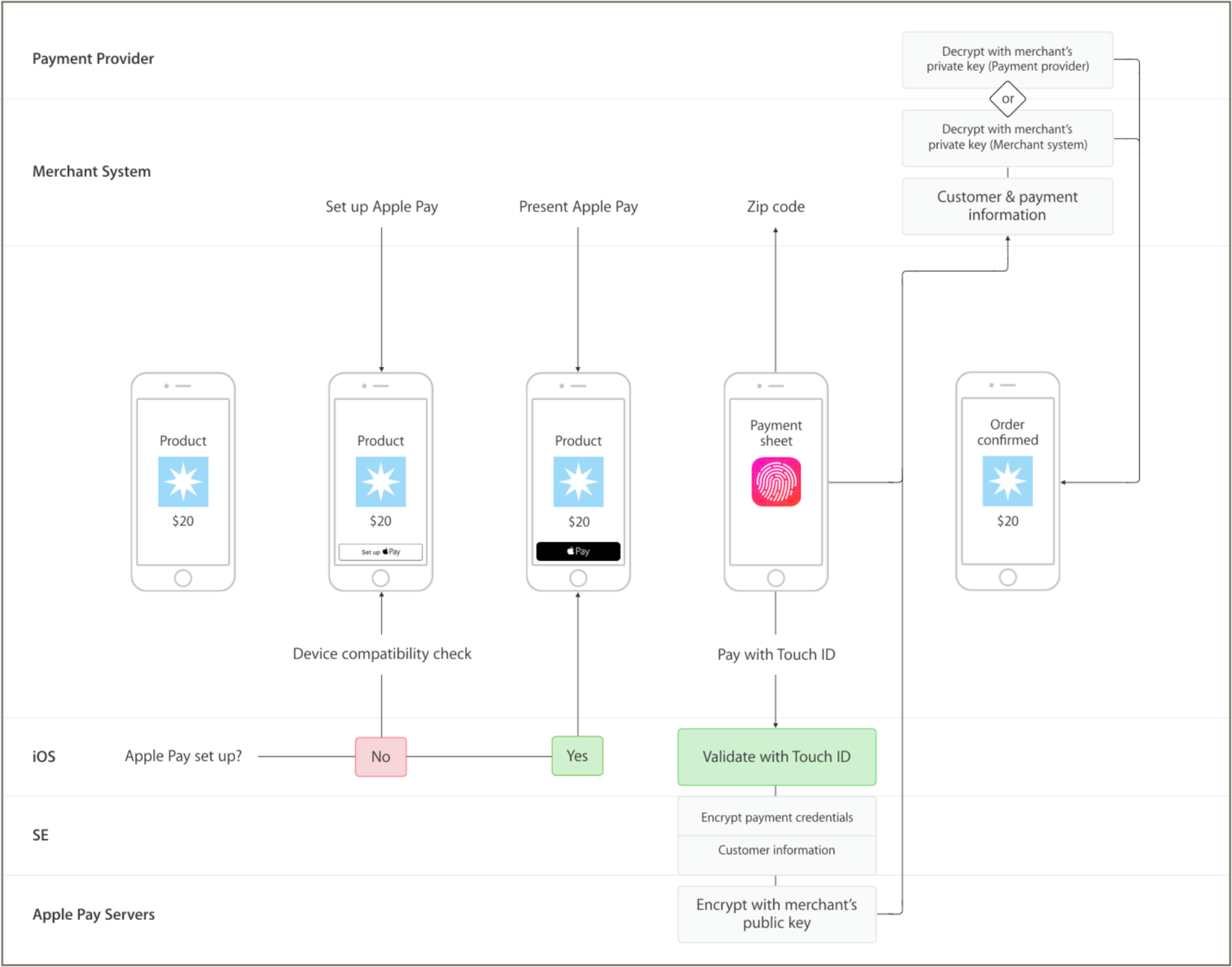
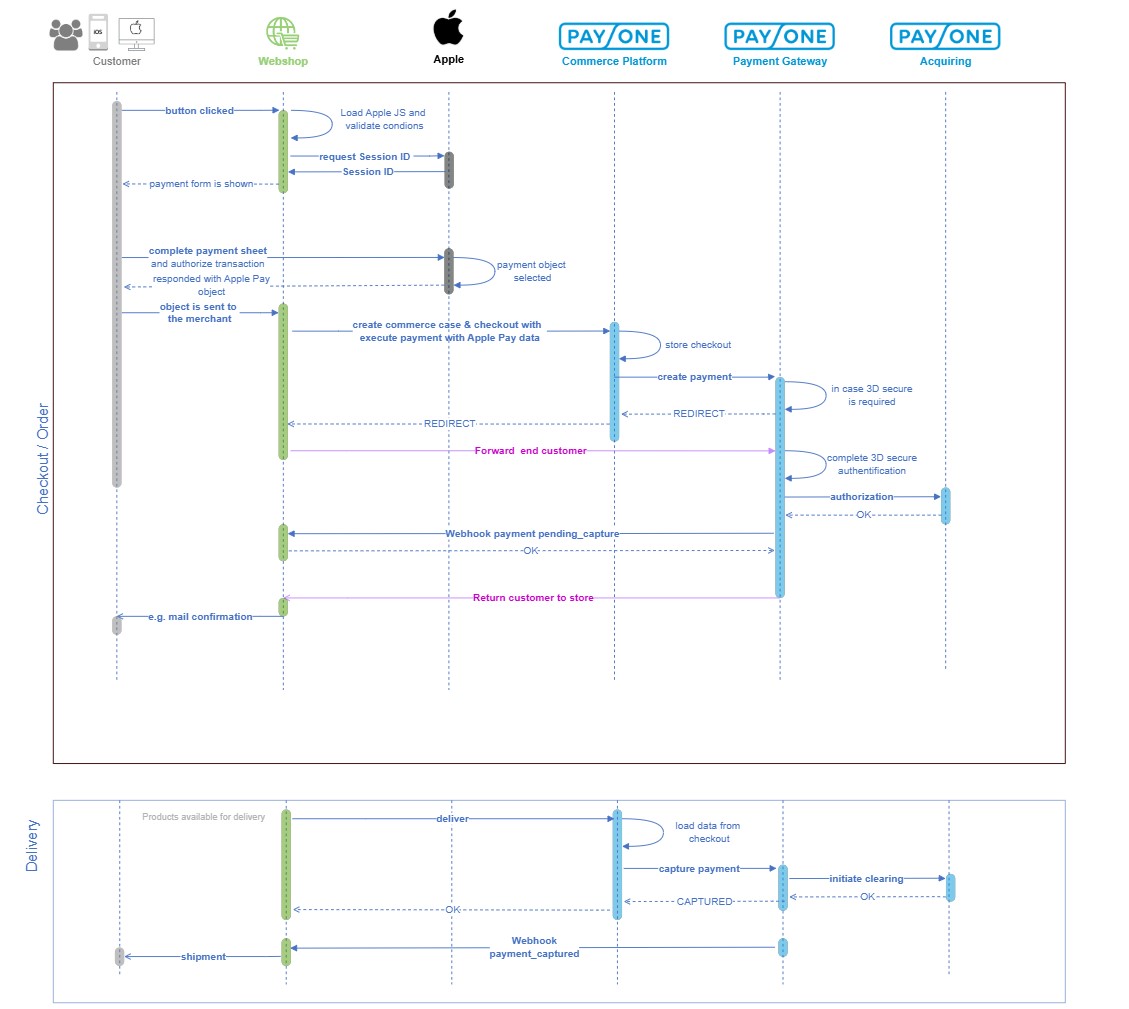
How Apple Pay Works
Like other payment buttons, Apple Pay aims to skip the usual checkout steps and presents a complete payment sheet to the customer.
source: Apple
Initiating The Payment Session
Apple Pay on the Web
Apple Pay on the Web uses JS-APIs built into Safari on Mac and mobile. For additional security, all Apple Pay sessions have to be initiated using the Merchant Identification Certificate. Additionally, your domains have to be whitelisted in the Apple Dev Portal.
For info on how to display the buttons and initiating the payment session, please refer to the Apple documentation: https://developer.apple.com/documentation/apple_pay_on_the_web/displaying_apple_pay_buttons and https://developer.apple.com/documentation/apple_pay_on_the_web/apple_pay_js_api/creating_an_apple_pay_session
Head to https://applepaydemo.apple.com/ for a nice overview and some demo code.
Please make sure to correctly configure your payment request for your merchant account capabilities. For example, a basic request for a merchant who can use Mastercard, Visa and girocard in live mode could look like this:
{
"countryCode": "DE",
"currencyCode": "EUR",
"merchantCapabilities": [
"supports3DS" // mandatory
],
"supportedNetworks": [
"visa",
"masterCard",
"girocard"
],
"total": {
"label": "Demo (Card is not charged)",
"type": "final",
"amount": "1.99"
}
}Handling of Co-Badged Cards
Since iOS15.4 the Apple Pay APIs will start to respect the order in which the supportedNetworks array is listed. When both networks of a co-badged card are supported by the merchant, and the customer’s default card is a co-badged card, the pre-selected network on that card will be selected based on the order in which the networks are listed. Merchant preference only affects the user’s default card (if it’s a co-badged card), merchants cannot change which card is set as the default.
For Mastercard co-badged Girocards, you could then specify the pre-selected network like this:
"supportedNetworks": [
"masterCard",
"girocard",
"visa"
],Apple Pay In-App
In-App Payments use the Apple PassKit API. For info on how to accept Apple Pay payments in your app, refer to the Apple documentation: https://developer.apple.com/documentation/passkit/apple_pay/offering_apple_pay_in_your_app
As in Apple Pay on the web, you should configure your app to accept only the card schemes that your merchant account supports:
static let supportedNetworks: [PKPaymentNetwork] = [
.masterCard,
.visa,
.girocard
]This code snippet from the Apple documentation shows how you can send the resulting payment data to your backend.
func paymentAuthorizationController(_ controller: PKPaymentAuthorizationController, didAuthorizePayment payment: PKPayment, handler completion: @escaping (PKPaymentAuthorizationResult) -> Void) {
// Perform some very basic validation on the provided contact information
var errors = [Error]()
var status = PKPaymentAuthorizationStatus.success
if payment.shippingContact?.postalAddress?.isoCountryCode != "US" {
let pickupError = PKPaymentRequest.paymentShippingAddressUnserviceableError(withLocalizedDescription: "Sample App only picks up in the United States")
let countryError = PKPaymentRequest.paymentShippingAddressInvalidError(withKey: CNPostalAddressCountryKey, localizedDescription: "Invalid country")
errors.append(pickupError)
errors.append(countryError)
status = .failure
} else {
// Here you would send the payment token to your server or payment provider to process
// Once processed, return an appropriate status in the completion handler (success, failure, etc)
// PAYONE suggests sending the data to your backend first and requesting the PAYONE Server API from there
}
self.paymentStatus = status
completion(PKPaymentAuthorizationResult(status: status, errors: errors))
}After the customer completes the payment sheet and authenticates using biometric methods (such as Touch ID or Face ID), you'll receive an Apple Pay object like this:
{
"token":{
"paymentData":{
"version":"EC_v1",
"data":"3+f4oOTwPa6f1UZ6tG...CE=",
"signature":"MIAGCSqGSIb3DQ...AAAA==",
"header":{
"ephemeralPublicKey":"MFkwEK...Md==",
"publicKeyHash":"l0CnXdMv...D1I=",
"transactionId":"32b...4f3"
}
},
"paymentMethod":{
"displayName":"Visa 1234",
"network":"Visa",
"type":"debit"
},
"transactionIdentifier":"32b...4f3"
},
"billingContact":{
"addressLines":[
"1 Street",
""
],
"administrativeArea":"",
"country":"United Kingdom",
"countryCode":"GB",
"familyName":"Appleseed",
"givenName":"John",
"locality":"London",
"postalCode":"AB12 3CD",
"subAdministrativeArea":"",
"subLocality":""
},
"shippingContact":{
"addressLines":[
"1 Street",
""
],
"administrativeArea":"",
"country":"United Kingdom",
"countryCode":"GB",
"familyName":"Appleseed",
"givenName":"John",
"locality":"London",
"postalCode":"AB12 3CD",
"subAdministrativeArea":"",
"subLocality":"",
"phoneNumber":"01234 567890",
"emailAddress":"john.appleseed@apple.com"
}
}
Many contents of this object can be mapped to existing Server API parameters. Please note that the token generated by Apple has a limited lifespan of 5 minutes.
Parameters for Apple Pay Payments
Structure mobilePaymentMethodSpecificInputSpecificInput GROUP
Mandatory parameters
The following parameters are mandatory for every Apple Pay payment method:
| Parameter | Description |
|---|---|
| paymentProductId | Payment product identifier - please check product documentation for a full overview of possible values. ( for Apple Pay is 302 ) |
| authorizationMode |
Determines the type of the authorization that will be used. Allowed values:
|
| encryptedPaymentData | The payment data if we will do the decryption of the encrypted payment data. Typically you'd use encryptedCustomerInput in the root of the create payment request to provide the encrypted payment data instead. |
| publicKeyHash | Public Key Hash A unique identifier to retrieve key used by Apple to encrypt information. |
| ephemeralKey | Ephemeral Key A unique generated key used by Apple to encrypt data. |
| threeDSecure.redirectionData.returnUrl | The URL that the customer is redirected to after the payment flow has finished. You can add any number of key value pairs in the query string that, for instance help you to identify the customer when they return to your site. Please note that we will also append some additional key value pairs that will also help you with this identification process. Note: The provided URL should be absolute and contain the protocol to use, e.g. http:// or https://. For use on mobile devices a custom protocol can be used in the form of protocol://. This protocol must be registered on the device first. URLs without a protocol will be rejected. |
| paymentProduct302SpecificInput.integrationType | MERCHANT_CERTIFICATE - using your own certificate (paid apple pay account needed) MASS_ENABLEMENT - using PAYONE certificate |
| paymentProduct302SpecificInput.network | Card Brand from the list : "MASTERCARD" "VISA" "AMEX" "GIROCARD" "DISCOVER" "JCB" |
| paymentProduct302SpecificInput.token.version | Version information about the payment token. Currently only EC_v1 for ECC-encrypted data is supported. |
| paymentProduct302SpecificInput.token.signature | Detached PKCS #7 signature, Base64 encoded as string. Signature of the payment and header data. The signature includes the signing certificate, its intermediate CA certificate, and information about the signing algorithm. |
| paymentProduct302SpecificInput.token.header.transactionId | A hexadecimal Transaction identifier identifier as a string. |
| paymentProduct302SpecificInput.token.header.applicationdata | SHA–256 hash, hex encoded as a string. Hash of the applicationData property of the original PKPaymentRequest object. |
| paymentProduct302SpecificInput.domainName |
Domain of your Webshop. Needed for initialization of the Apple Pay payment session with integrationType=MASS_ENABLEMENT. ( TO BE USED ON A LATER STAGE ) |
| paymentProduct302SpecificInput.displayName |
Name of your Store. Needed for initialization of the Apple Pay payment session with integrationType=MASS_ENABLEMENT. ( TO BE USED ON A LATER STAGE ) |
Example
Simple example for a Apple Pay payment via Commerce Platform
- Creating a checkout (here in one step, creating in multiple steps possible)
- Creating an order for the entire checkout (partial orders also possible), payment is initialized automatically
- Initialization of deliver to capture the amount of the order (partial deliver also possible)

Create CommerceCase/Checkout WITH AUTOEXECUTE ORDER
Creating a Commerce Case with the initial Checkout including a reference, information about the customer and the items in the shopping cart, including also the Apple Pay payment details.
Example without 3D secure redirection.
POST Commerce Case
/v1/{merchantId}/commerce-cases
|
|
Webhook after successful confirmation on Apple Pay portal by end customer
You can identify the corresponding transaction by the field createPaymentResponse.payment.id in the order response. The status PENDING_CAPTURE shows that the amount is authorized and the payment gateway is waiting for a capture.
|
Deliver
Full Deliver to capture the complete order amount.
POST Deliver
/v1/{merchantId}/commerce-cases/{commerceCaseId}/checkout/{checkoutId}/deliver
|
|
Webhook after successful Deliver
The payment gateway informs you via webhook about the successful capture.
|
Apple Pay Specific Error Messages
| Error | Description | Suggested Activity |
|---|---|---|
| 2700 |
Request amount differs from apple pay token amount. |
Make sure to use the same amount as in your Apple Pay payment sheet |
| 2701 |
Request currency differs from apple pay token amount. |
Make sure to use the same currency as in your Apple Pay payment sheet |
| 2702 |
Failed to decrypt apple pay token |
Check whether your Payment Processing Certificate is valid and uploaded to our merchant backend |
| 2703 |
Certificate service declined request because of validation errors. |
|
| 2704 |
Required parameter in apple pay token is missing or empty |
Check if all required parameters for the Apple Pay token are set |