Click & Collect
Another Omnichannel use case that is frequently offered is Click & Collect. Customers can order and pay products online and later pick them up in the local store.
The PAYONE Commerce Platform / Commerce Portal can be used as the central system for the employee in the store to retrieve all relevant information about the Checkout.
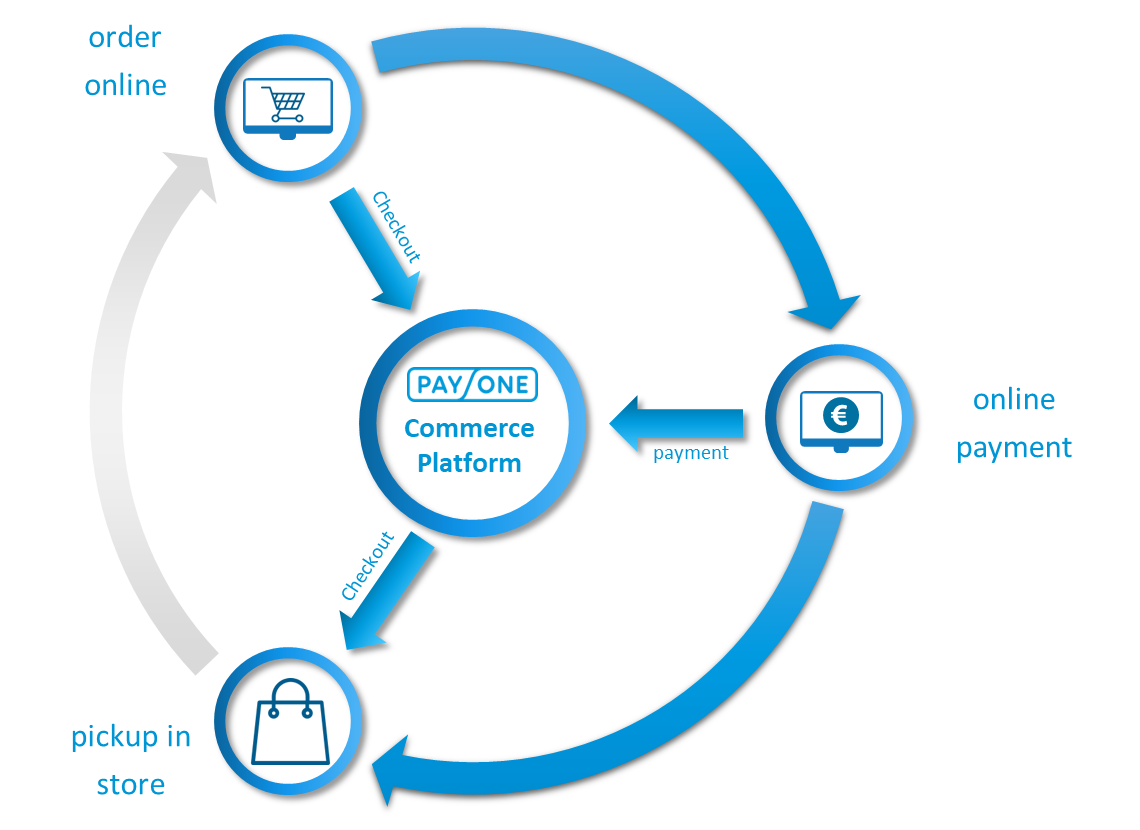
Process flow

High-level summary:
- Customer orders and pays products online and receives an order confirmation (e.g. with the Checkout-ID as barcode or QR-Code).
- Customer presents the order confirmation in the local store
- Employee retrieves the checkout using the checkout reference or personal information in the Commerce Portal.
- The payment status can be retrieved and - if not already done - the employee can capture the money from the reservation.
- Customer leaves the shop with the goods.
Create Commerce Case with Checkout in Webshop
POST Commerce Case
POST/v1/{merchantId}/commerce-cases
|
|
Create Order for checkout
POST Order
POST/v1/commerce-cases/{commerceCaseId}/checkouts/{checkoutId}/order
|
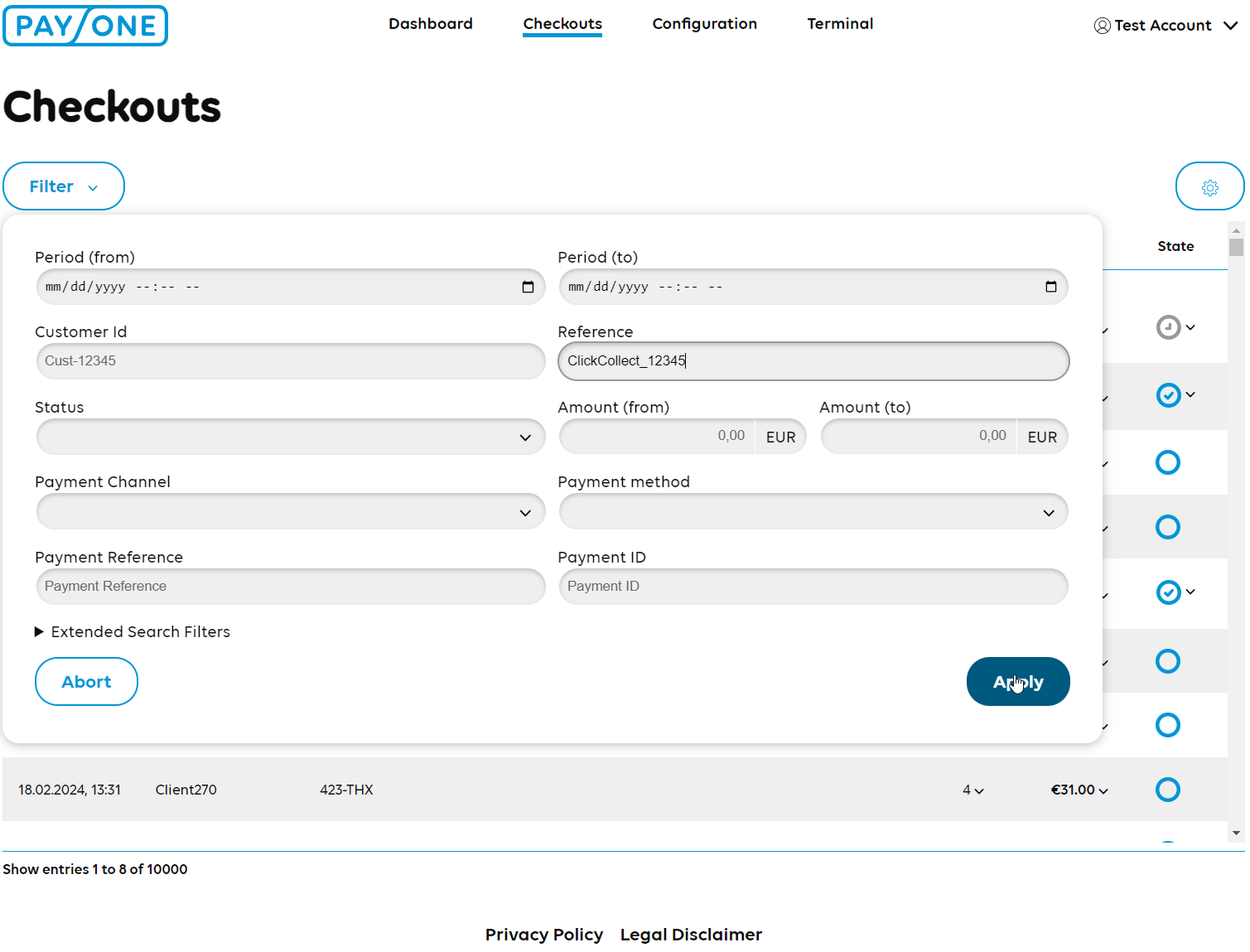
Retrieve Checkout in Commerce Portal
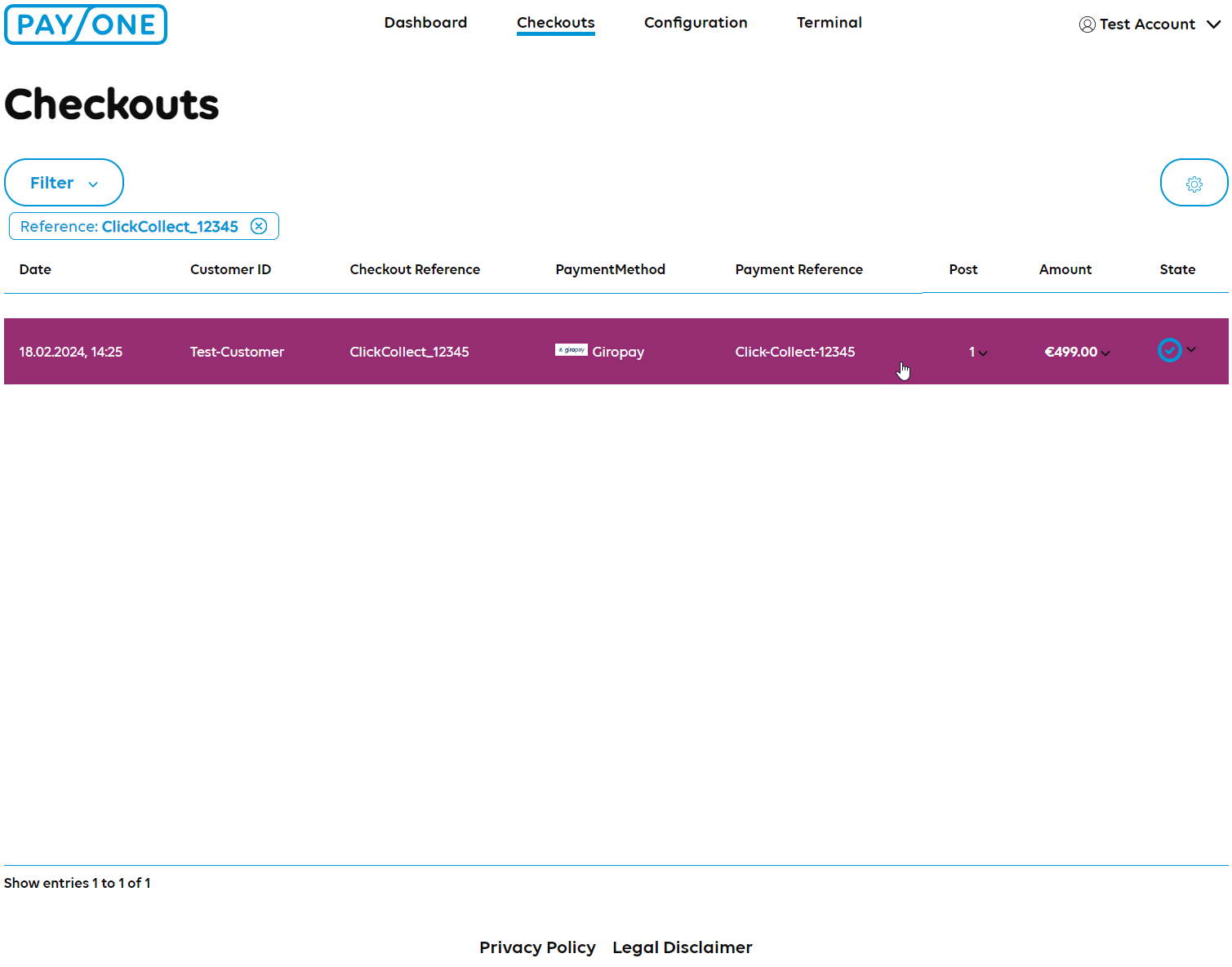
The Checkout can be retrieved in the Commerce Portal using the Checkout reference or personal information of the customer as filter:

Checkout with matching reference will be shown:

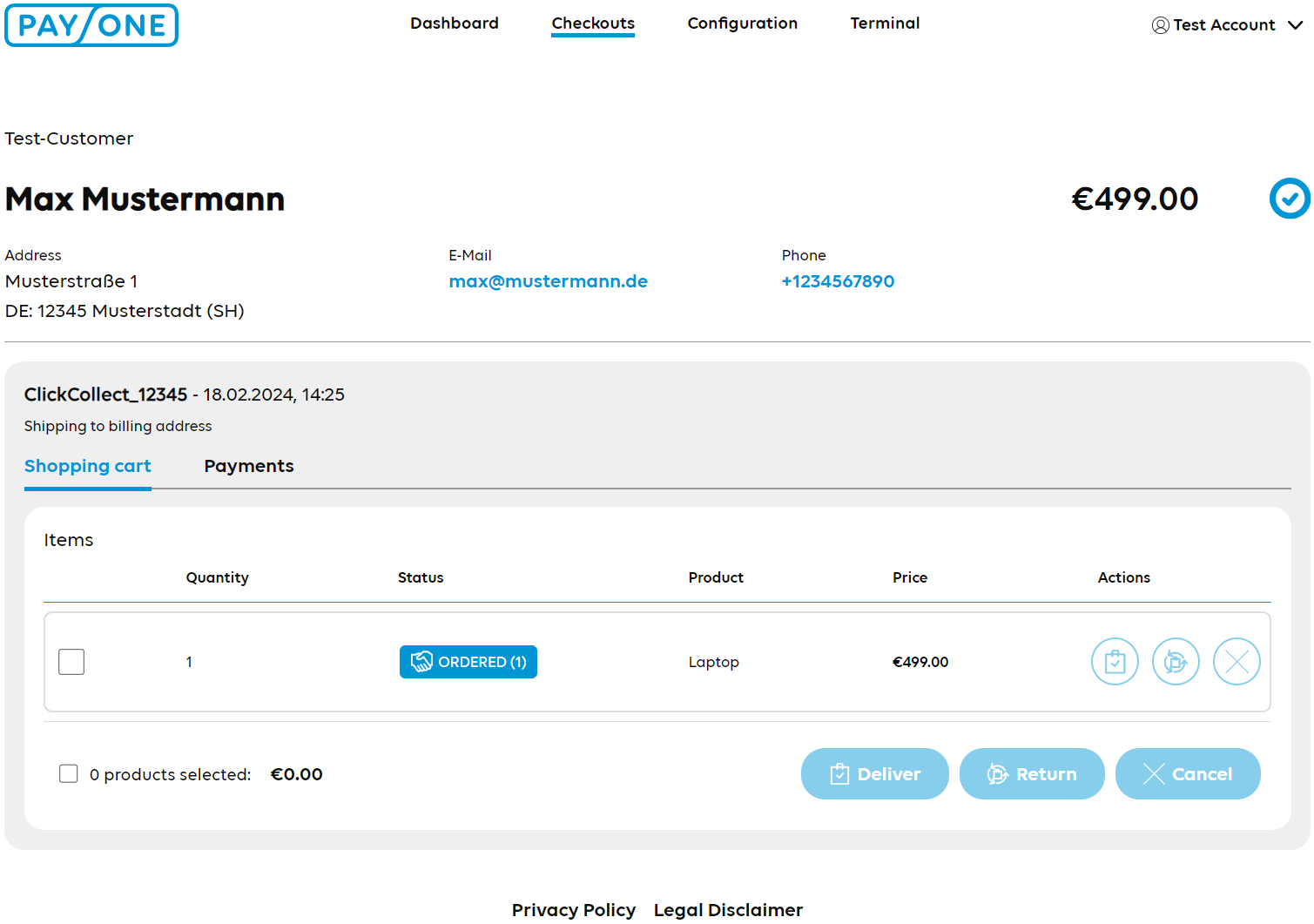
Click on the checkout to display details:

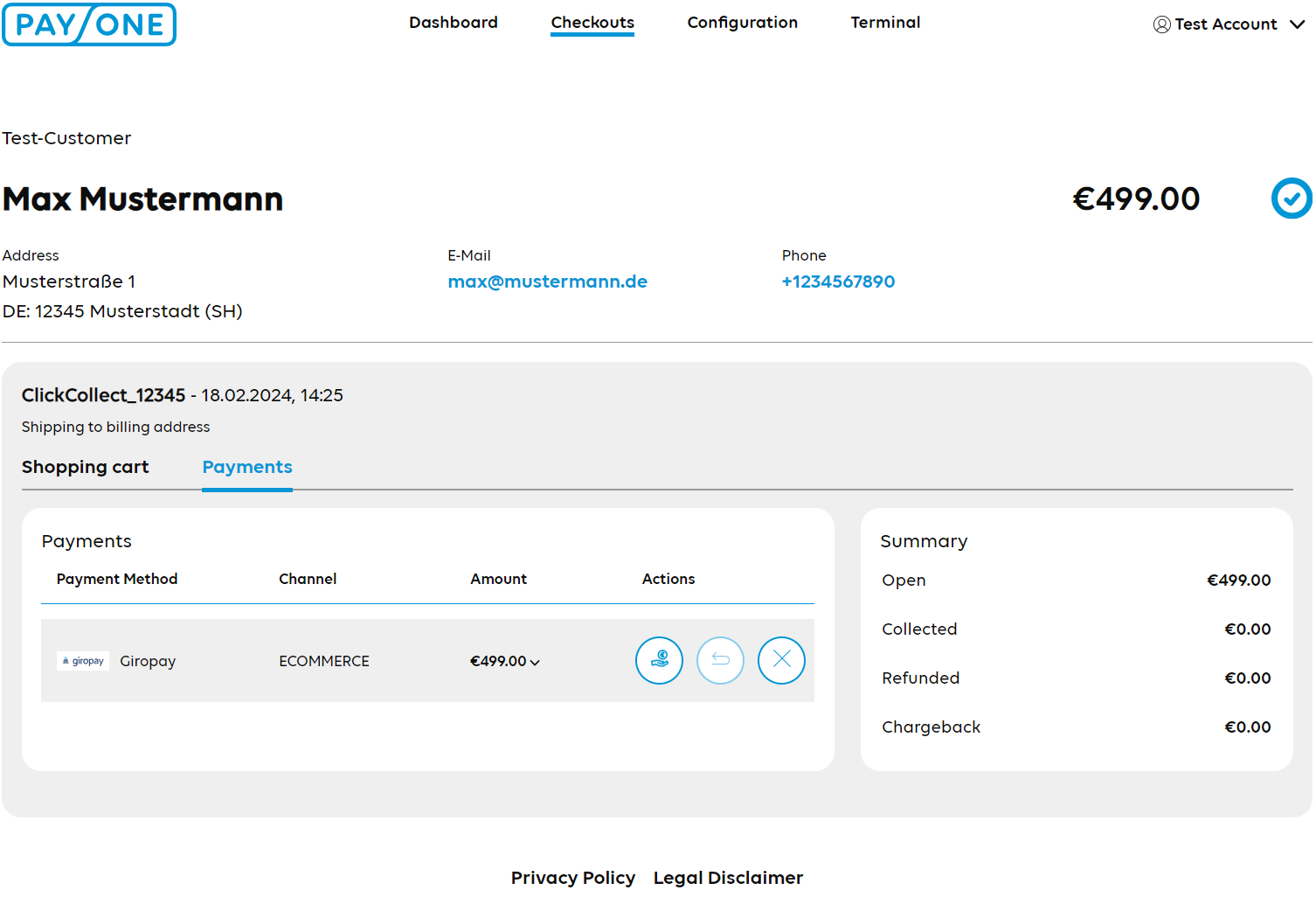
Check Payment Status

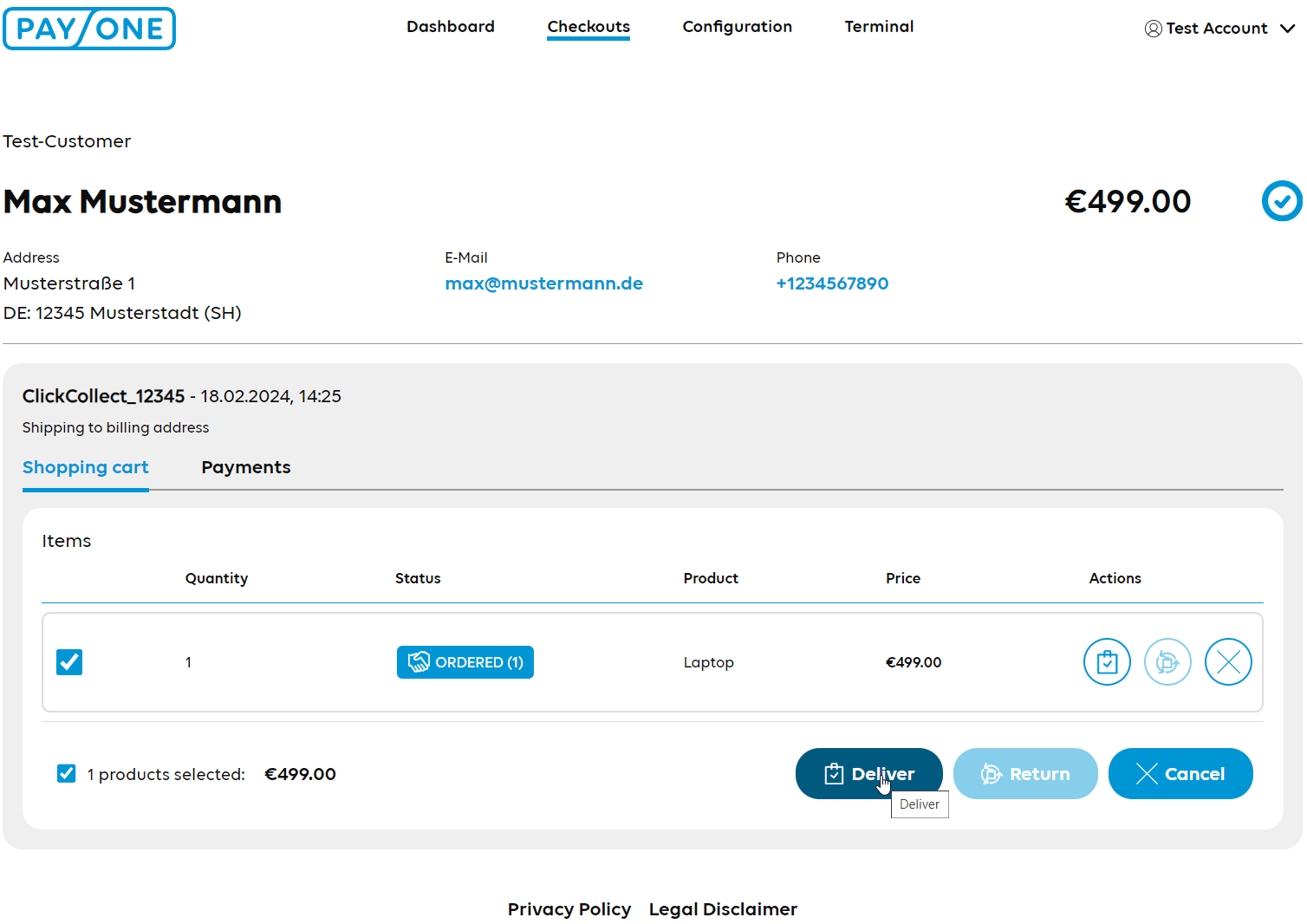
Deliver Items to capture payment and to update item status
If the Order was done as a reservation (for redirect payments: requiresApproval = true) in the webshop, the payment can captured and the Checkout items are marked as delivered using the Checkout actions:
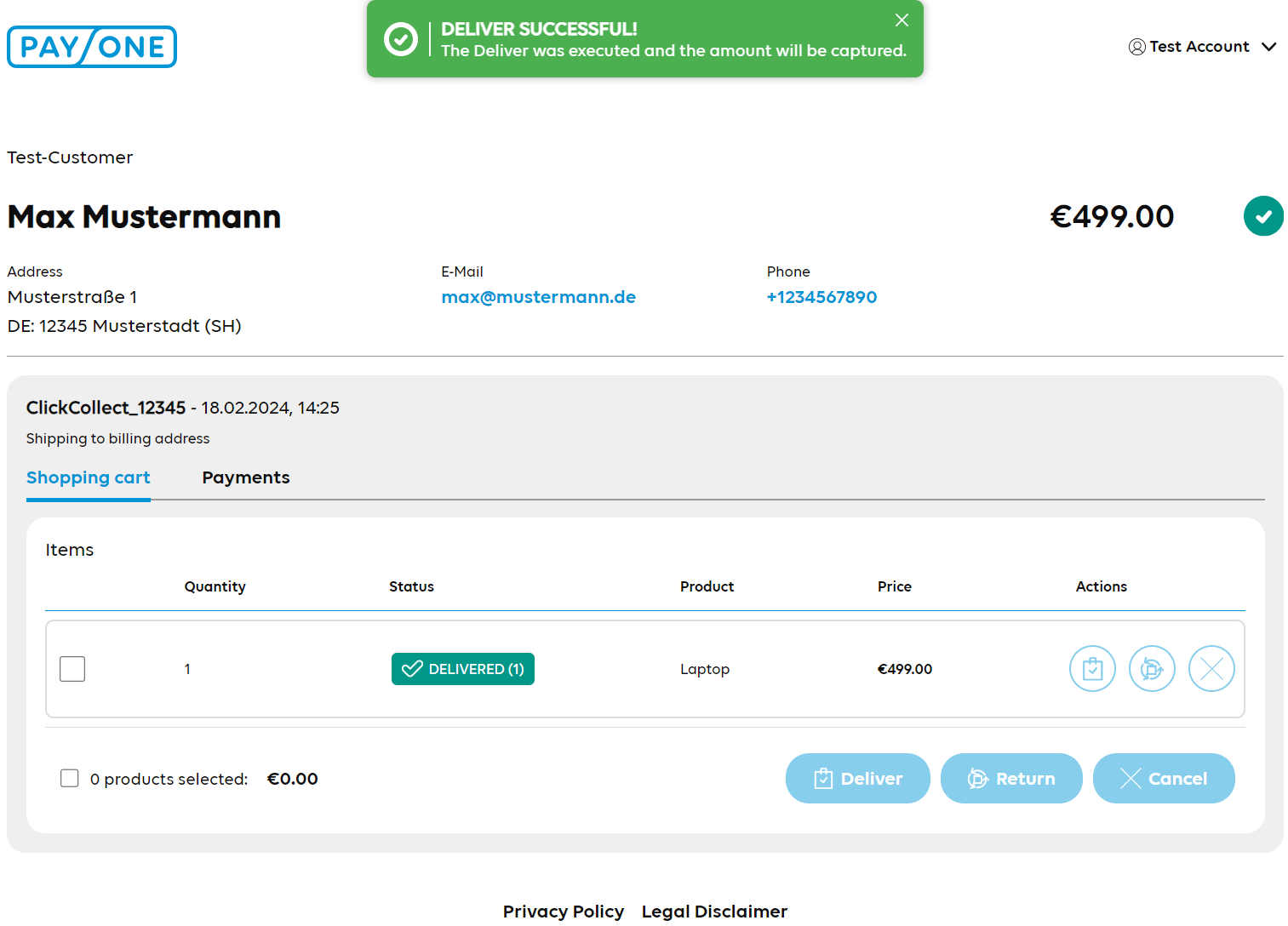
Perform deliver
Deliver status notification