Commerce Portal - Technical Setup and Integration with Commerce Platform
Technology
The PAYONE Commerce Portal is designed and build as Web Components which are mainly based on HTML and JavaScript. Instead of using popular frontend frameworks such as Angular or React, the idea of web components is based on using native browser functionalities for a flexible and scalable integration. This way, Web Components are framework agnostic and can be easily integrated in other portals as well as within merchant systems.
Commerce Platform integration
General Information
The Commerce Portal backend integration is divided intro several sections since different API endpoints are used. In the following section the respective integration is briefly explained.
Commerce Portal Dashboard
The dashboard widgets request the data from a number of endpoints which were specifically designed and developed to return the requested KPIs.
The endpoints generally return raw data and calculations and grouping is done by the web components.
Commerce Portal Checkouts
The main Checkout Overview (Checkouts tab) uses the Commerce Platform API and is calling different GET Commerce Case and Checkout endpoints to display results.
Based on the filter criteria, the request will change and call the GET List Checkout endpoint by providing the selected criteria in the body.
Once a Checkout has been selected and details are displayed, the GET Commerce Case endpoint is called by providing the specific Commerce Case ID. This means that every Checkout related to the Commerce Case is displayed to show a purchase history.
Order management checkout actions integration in commerce Portal
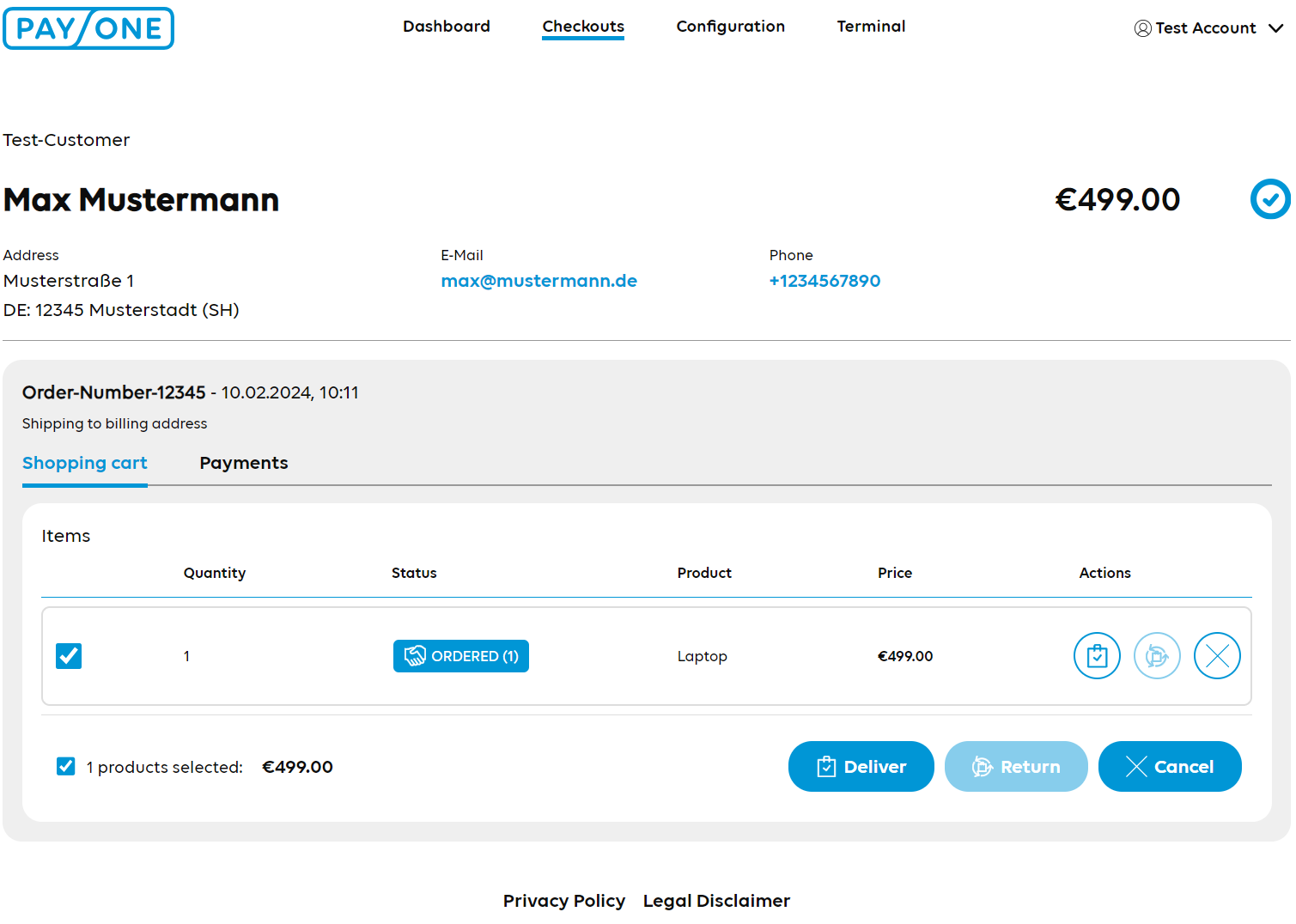
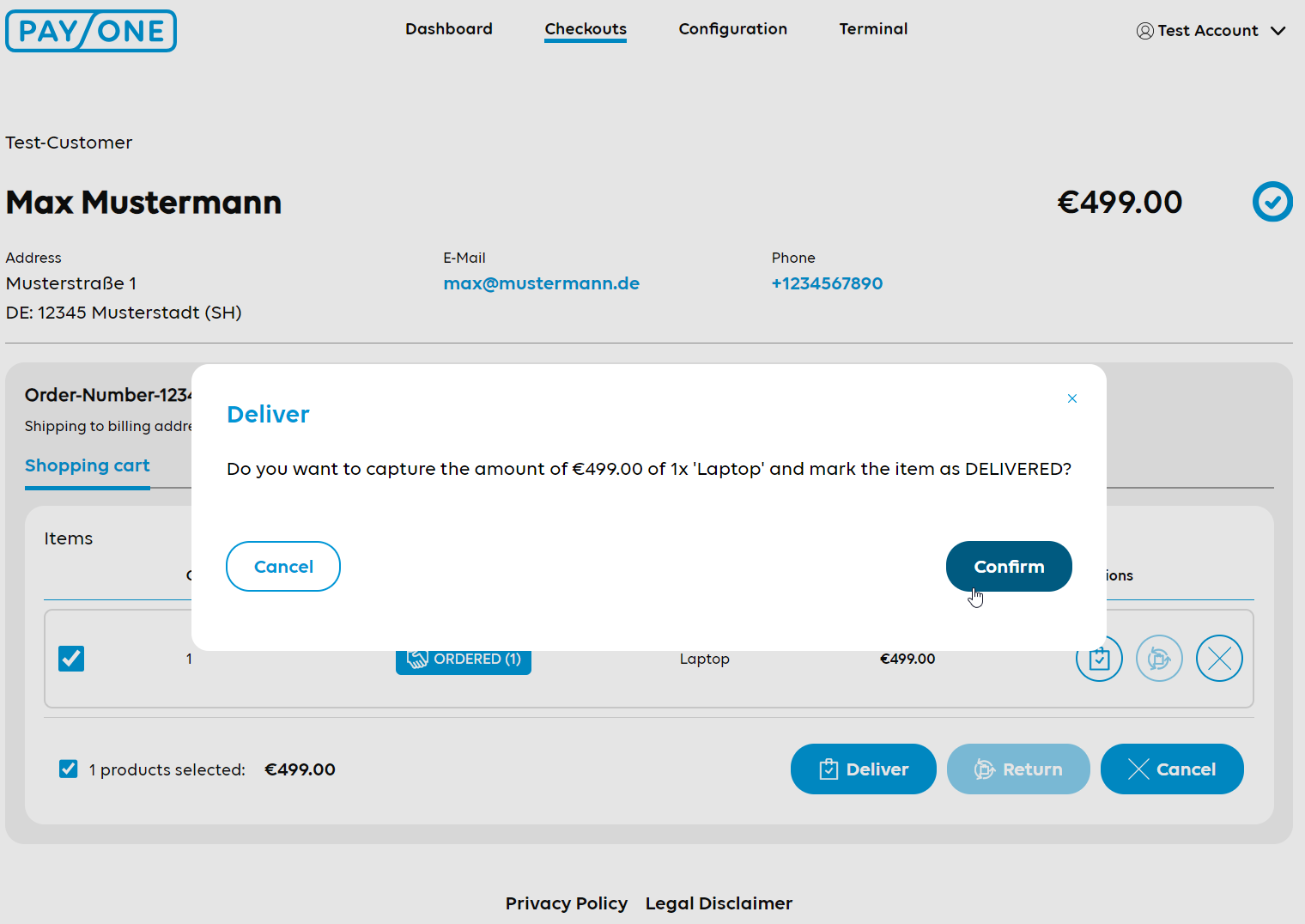
For the Checkouts different payment actions are available. If a shoppingCart has been provided and the OrderManagementCheckoutActions have been used to initiate the payment, the portal will display the available actions for the respective items. For the OrderManagementCheckoutActions the respective endpoints of the Commerce Platform API are used and the portal will retrieve the updated information by calling the GET Checkout endpoint:
Order Management Checkout Actions Overview

Deliver example

Payment execution integration in Commerce portal
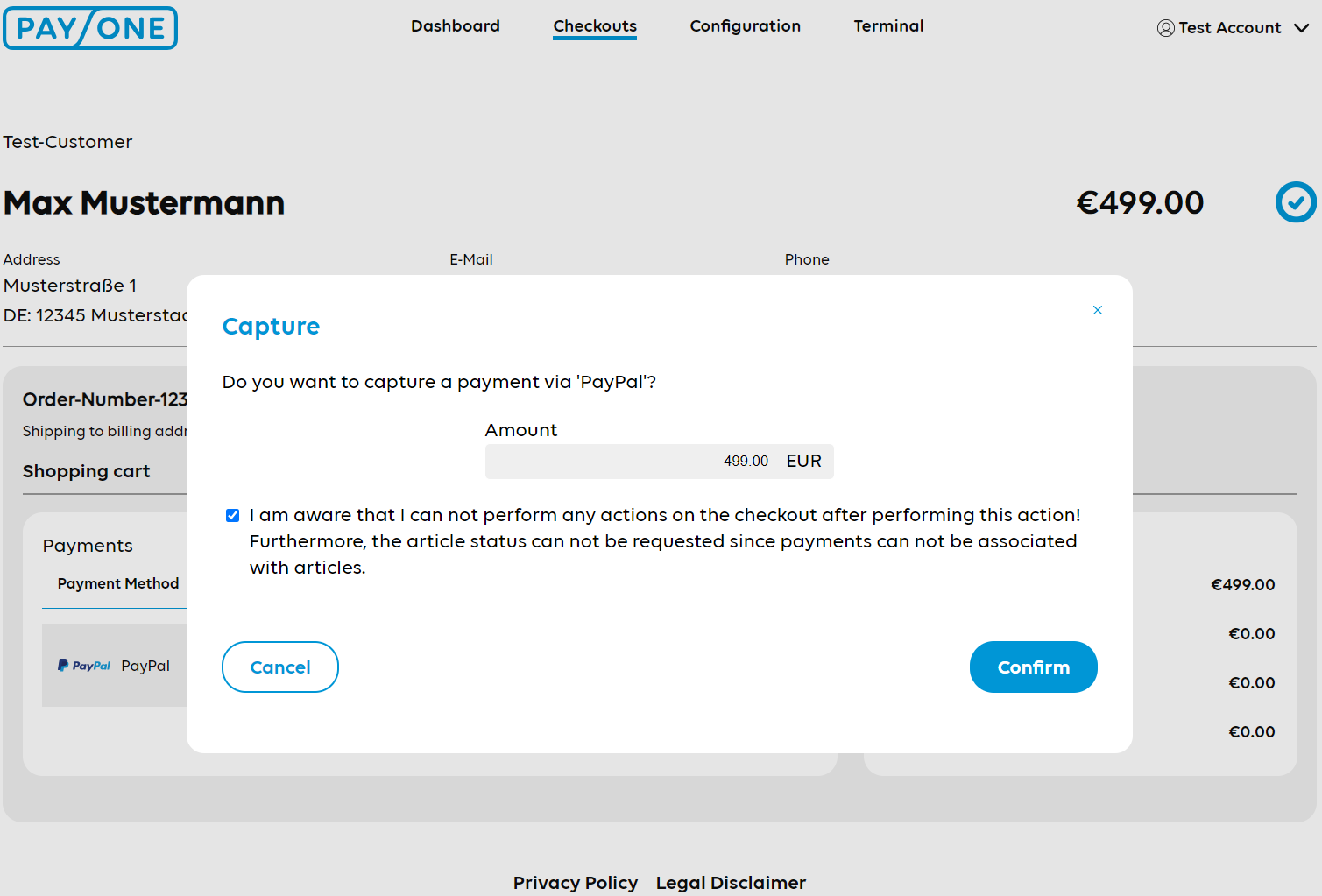
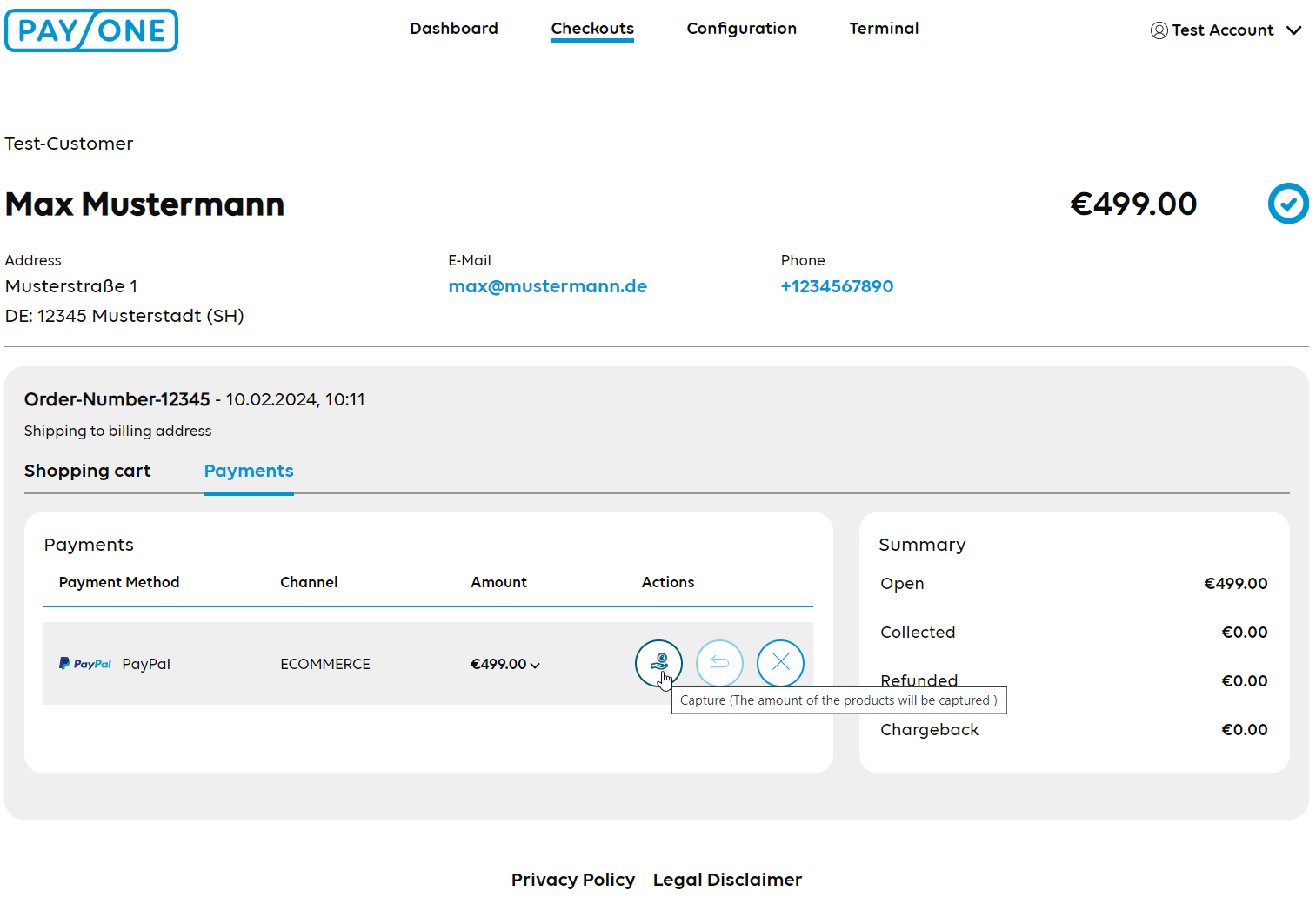
Besides the OrderManagementCheckoutActions, there is also the possibility of manually initiating payments such as capture, refund or cancelation. The portal triggers the Payment Execution endpoints of the Commerce Platform API for the respective action and afterwards retrieves the updated information by calling the GET Checkout endpoint:
Payment execution overview

Capture example