A modern credit card checkout aims to provide an experience that feels comfortable and seamless to the customer. In the following guide we will show you how to implement such a credit card checkout experience by using our Hosted-iFrame solution which provides PCI DSS compliance out of the box.
Reducing Required Card Data to a Minimum
In traditional credit card checkouts the customer typically provides the following card data:
- Holder name
- Type (i.e. VISA, MasterCard)
- PAN (card number)
- CVC
- Expiry date
We want to reduce this data to the very minimum. For example, we can determine the card scheme from the card PAN. This means that we just need the card PAN, the card CVC and the card expiry date to successfully perform credit card transactions.
Automatic Credit Card Type Detection
Determining a credit card type from the card PAN works by using so-called BIN ranges. Basically, a BIN range is a prefix of a credit card PAN and there is a one-to-one relationship between a BIN range and the card type. This way we are able to determine the BIN range from the card PAN and of course the card type from the BIN range as well.
The Problem with PCI DSS Compliance
In order to detect the card type by yourself (i.e. via JavaScript in the customer’s browser) your code gets in touch with the card PAN. This means you must have a high level of PCI DSS compliance which can be a real challenge. Fortunately, there is a much better and safer way.
The Solution:
Our Hosted-iFrame solution solves the PCI DSS compliance problem by rendering the card data input fields in dynamically generated iFrame elements in your checkout. This means your code never touches sensible card data and PCI DSS compliance is ensured. To render the iFrame elements you just include our JavaScript library payone_hosted.js in your checkout page. And even better: Our library provides your JavaScript code a secure and compliant interface to interact with the generated iFrame elements. We will use this interface later to detect the credit card type automatically.
Credit Card Icons
There are two good points in displaying credit card brand icons in your checkout. First, the icons indicate your supported card brands / types, and second, they can be highlighted to show the current card type detection result.
Using the PAYONE CDN
All supported credit card brand icons are available from our CDN. Feel free to use these icons for your own credit card checkout implementation. They are all in svg format, so you can scale them to fit your needs.
Highlight the Detected Card Type
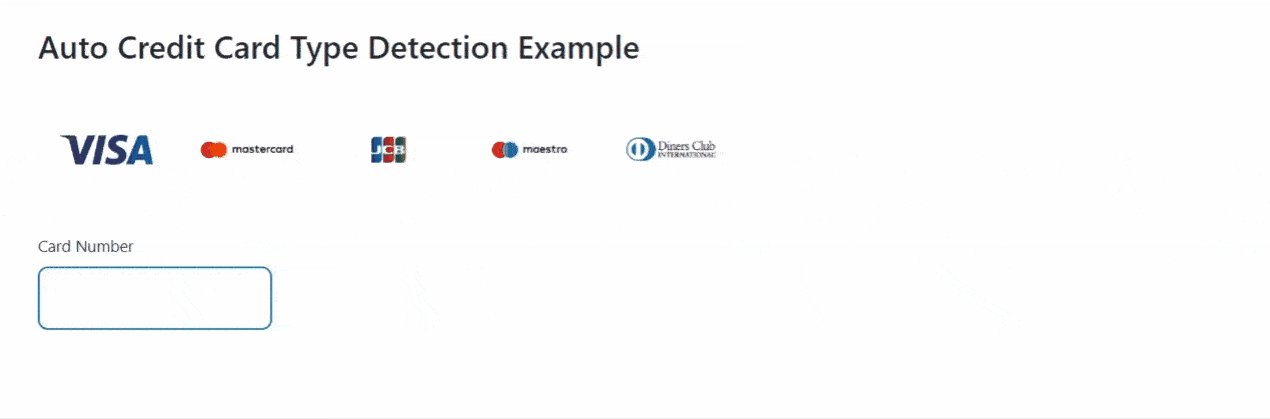
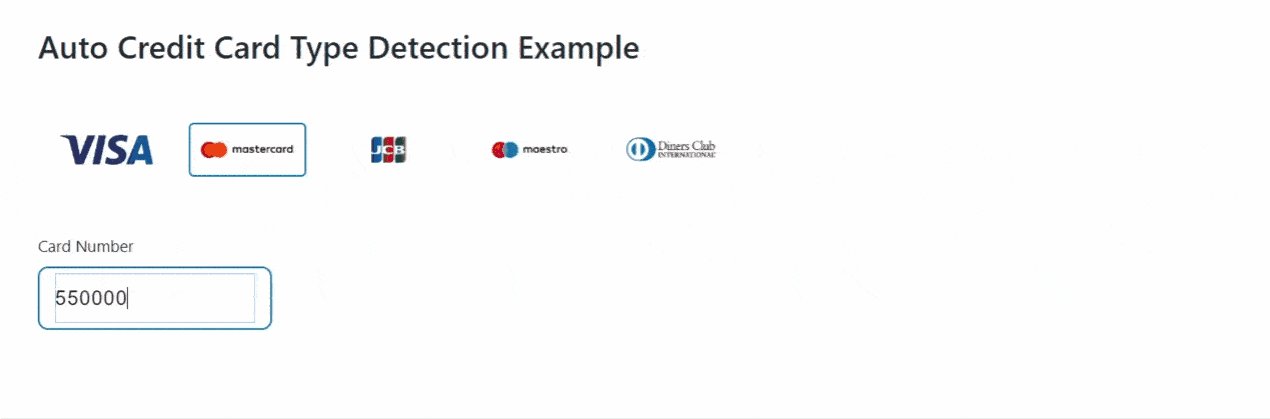
In order to let the customer know which card type was detected we recommend you to highlight the corresponding brand icon. A very simple yet effective way is to add a border around the brand icon of the detected card type.
Please have a look at this example:
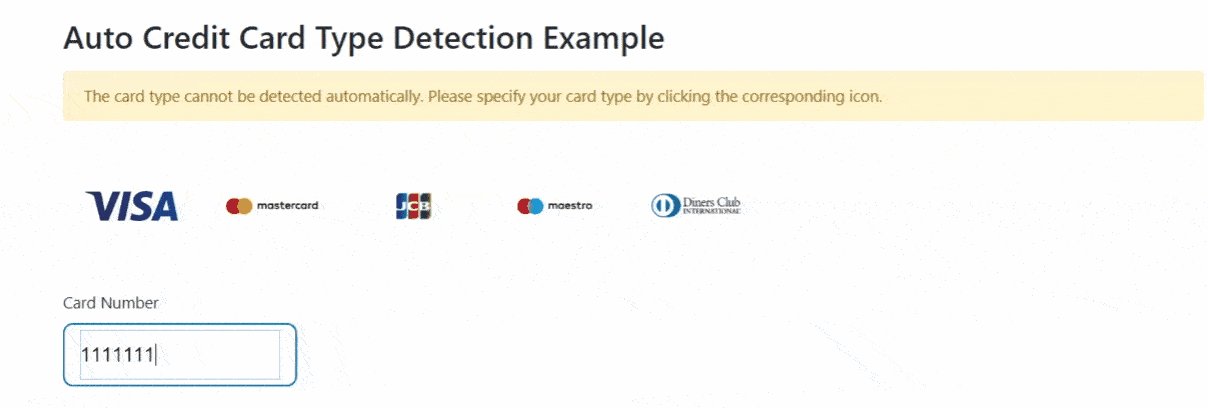
Handling Unsupported Card Types
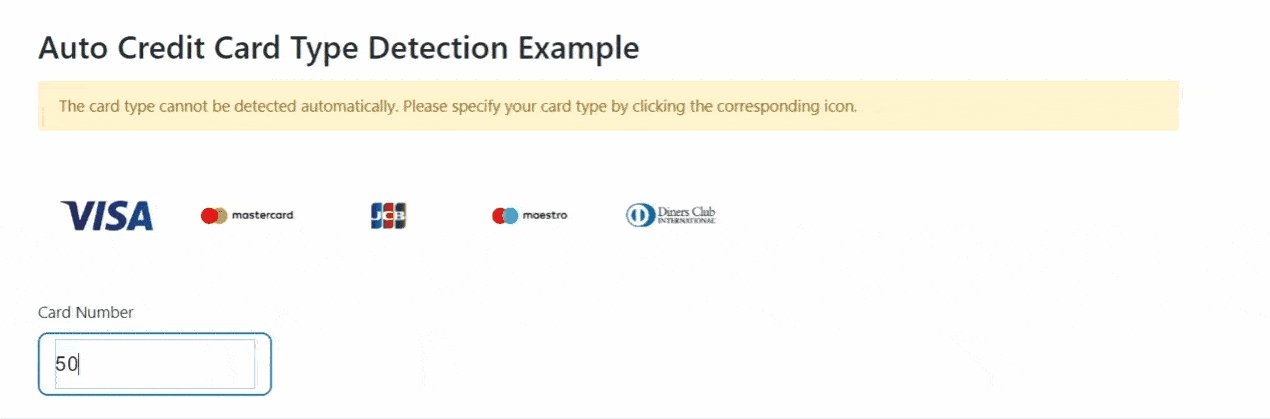
Unsupported card types should be handled by a simple message that tells the customer to switch to a supported card brand.
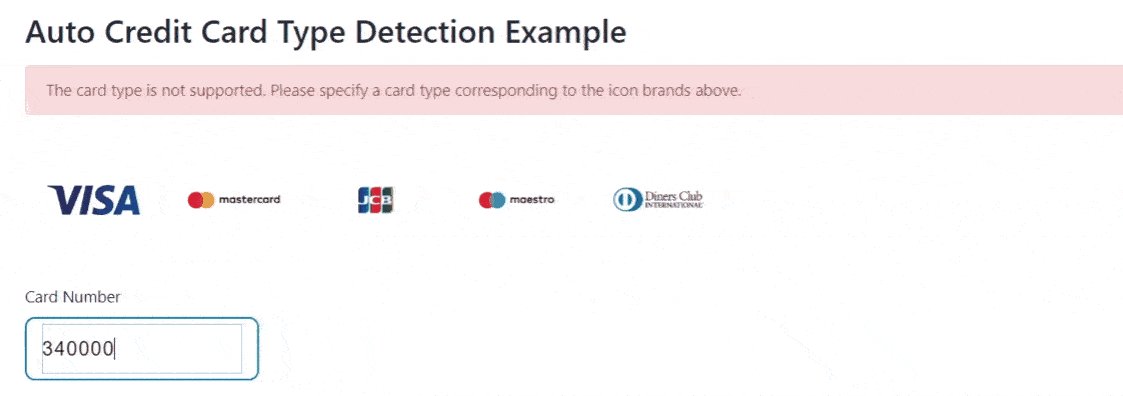
This example demonstrates such a message:
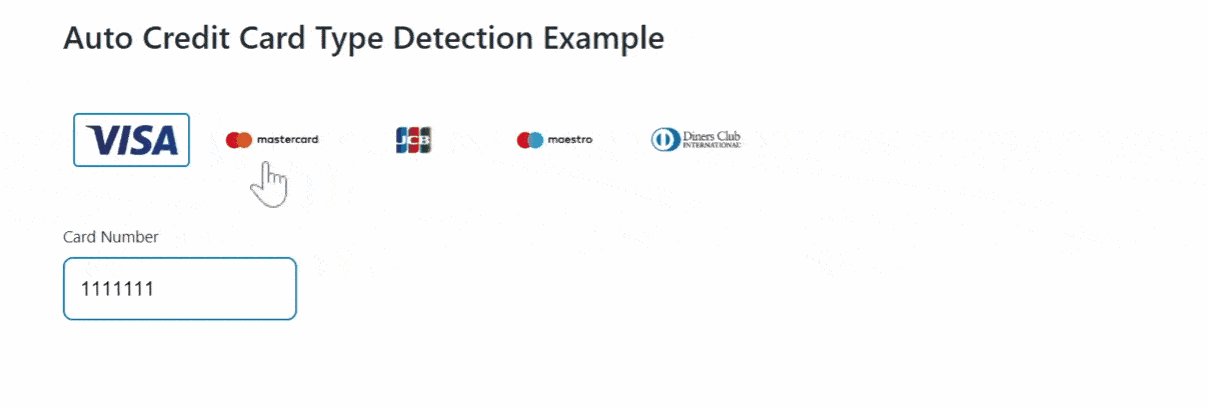
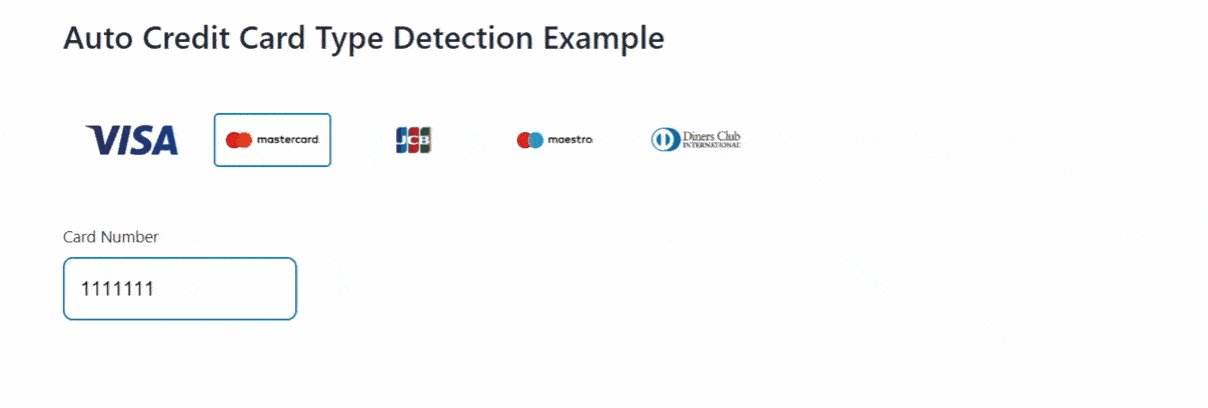
Manual Fallback
The auto card type detection is quite accurate but in very rare cases it may detect valid card numbers of supported card types as unknown. Therefore, we recommend having a fallback solution implemented.
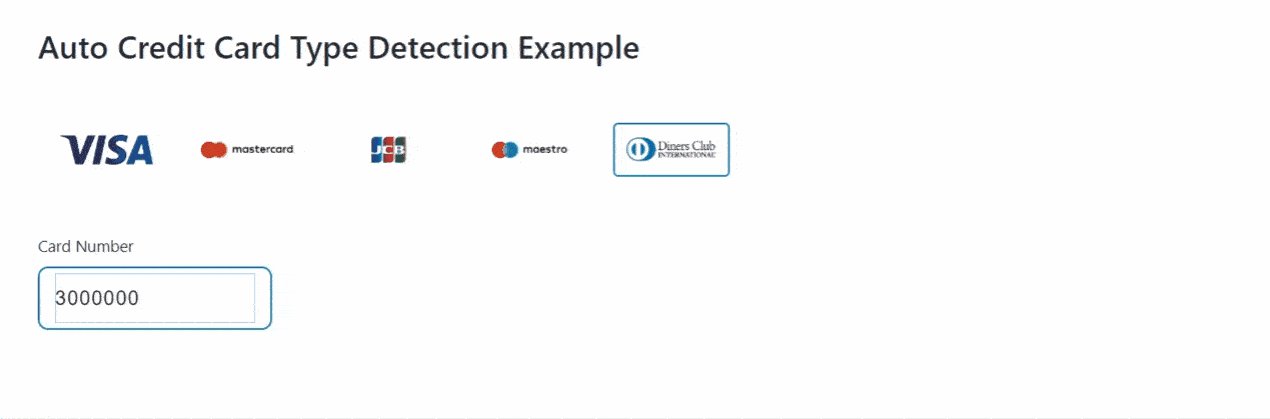
A simple approach is to let the customer select the desired card type manually (only for this special fallback case). If the card number and type combination is actually invalid the request will fail against our platform, which is perfectly fine.
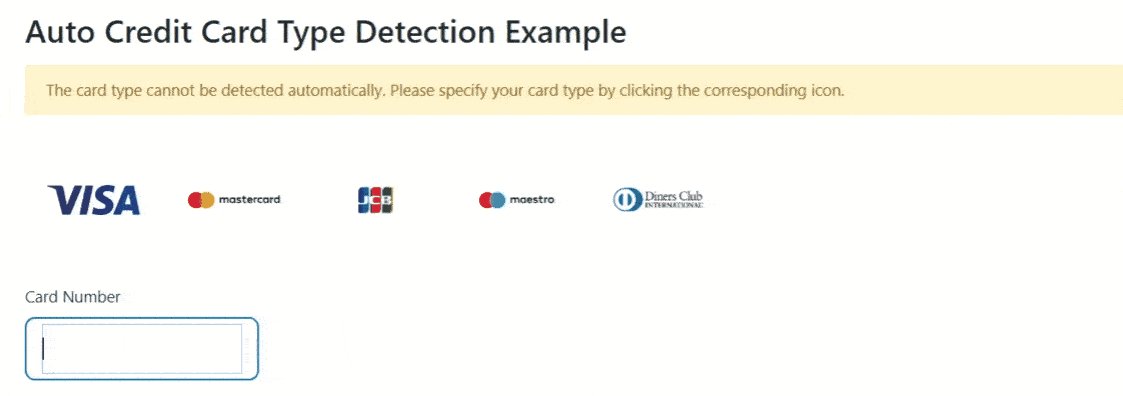
Have a look at this example:
Working Example
You can find a working example implementation of a modern credit card checkout form with card type detection below.
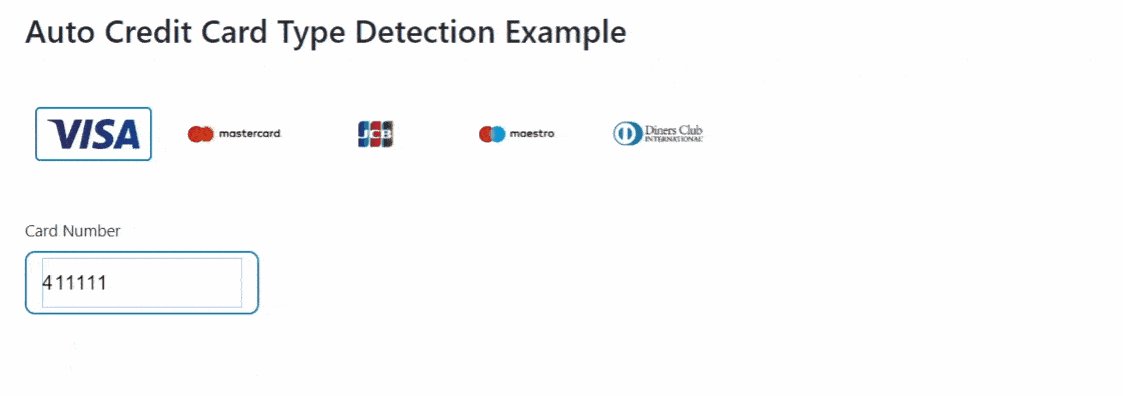
This is what it should look like: