Integrationsanleitung Shopware 6
Einleitung
Unser Shopware 6-Plugin wird regelmäßig aktualisiert und bietet eine vielseitige, einsatzbereite Lösung zur einfachen Online-Zahlungsannahme.
- Kreditkarten (Visa, Mastercard, American Express, JCB, Diners Club)
- Alipay
- Apple Pay
- Amazon Pay v2 und Amazon Pay Express v2
- Bancontact
- EPS
- Google Pay
- iDEAL
- Klarna Payments
- PAYONE gesicherter Rechnungskauf, gesicherte Lastschrift und gesicherter Ratenkauf
- PAYONE Lastschrift
- PAYONE Rechnung
- PAYONE Vorkasse
- PostFinance Card und E-Finance
- PayPal und PayPal Express
- PayPal v2 and PayPal Express v2
- Przelewy24
- Ratepay Rechnungskauf, Lastschrift und Ratenkauf
- Unzer Rechnungskauf, Lastschrift und Ratenkauf
- WeChat Pay
- WERO
Behalten Sie unsere Release Notes im Auge, um über Updates und neue Funktionen (z.B. Zahlungsmethoden, Funktionen) informiert zu bleiben, die wir diesem Plugin hinzugefügt haben!
Schauen Sie sich unsere Dokumentation an, um zu erfahren, wie Sie Ihren Shop mit unserer Plattform verbinden können, um von allen Funktionen zu profitieren!
Aktuelles Release: v7.1.0
Voraussetzungen
Sie brauchen unbedingt einen aktiven PAYONE – Account. Wenn Sie noch keinen Account haben, kontaktieren Sie uns bitte.
Installation des Plugins
Sie haben 2 Möglichkeiten unser Plugin zu installieren:
- Laden sie unser aktuelles Plugin aus Github herunter
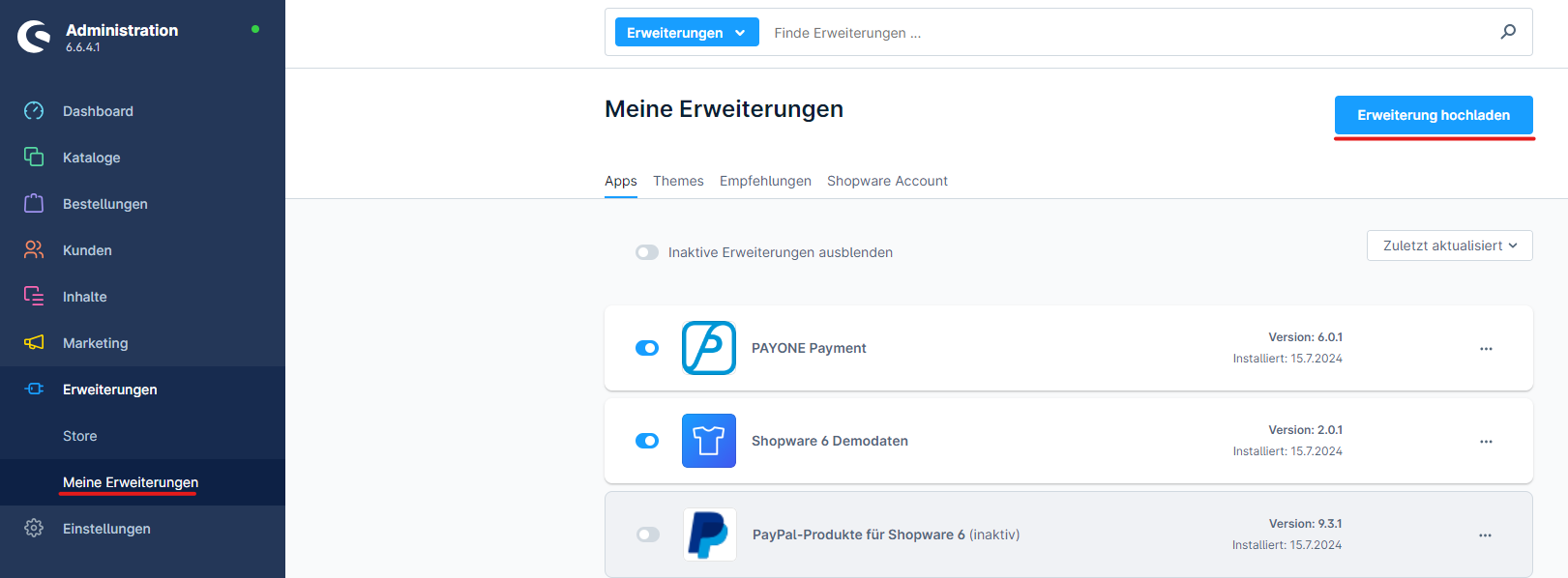
- Unter Erweiterungen -> Meine Erweiterungen -> Erweiterung hochladen können sie das Plugin hochladen
- Installieren und aktivieren Sie das Plugin.

composer require payone-gmbh/shopware-6
php bin/console plugin:install PayonePayment
php bin/console plugin:activate PayonePayment
php bin/console cache:clearKonfiguration im PAYONE - Portal
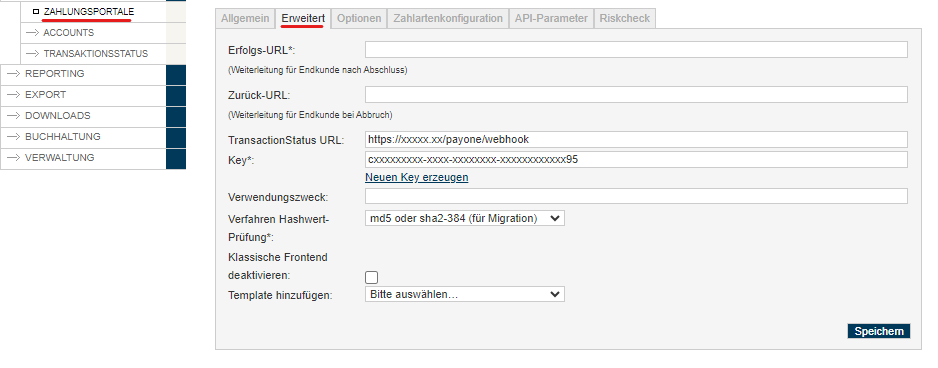
Um den Transaktionsstatus an die richtige Adresse zu senden, melden Sie sich bitte im PAYONE Merchant Interface (PMI) an.

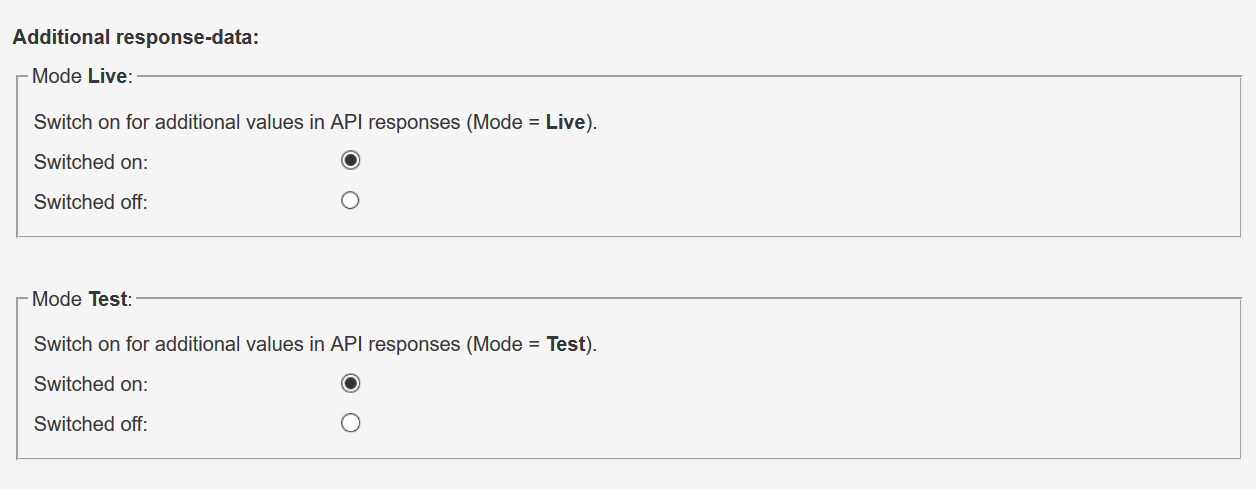
Additional Response-data
Setzen Sie unter General, die Additional Response-data sowohl für Live als auch für Test auf "on".
Konfiguration im Shopware 6 - Admin
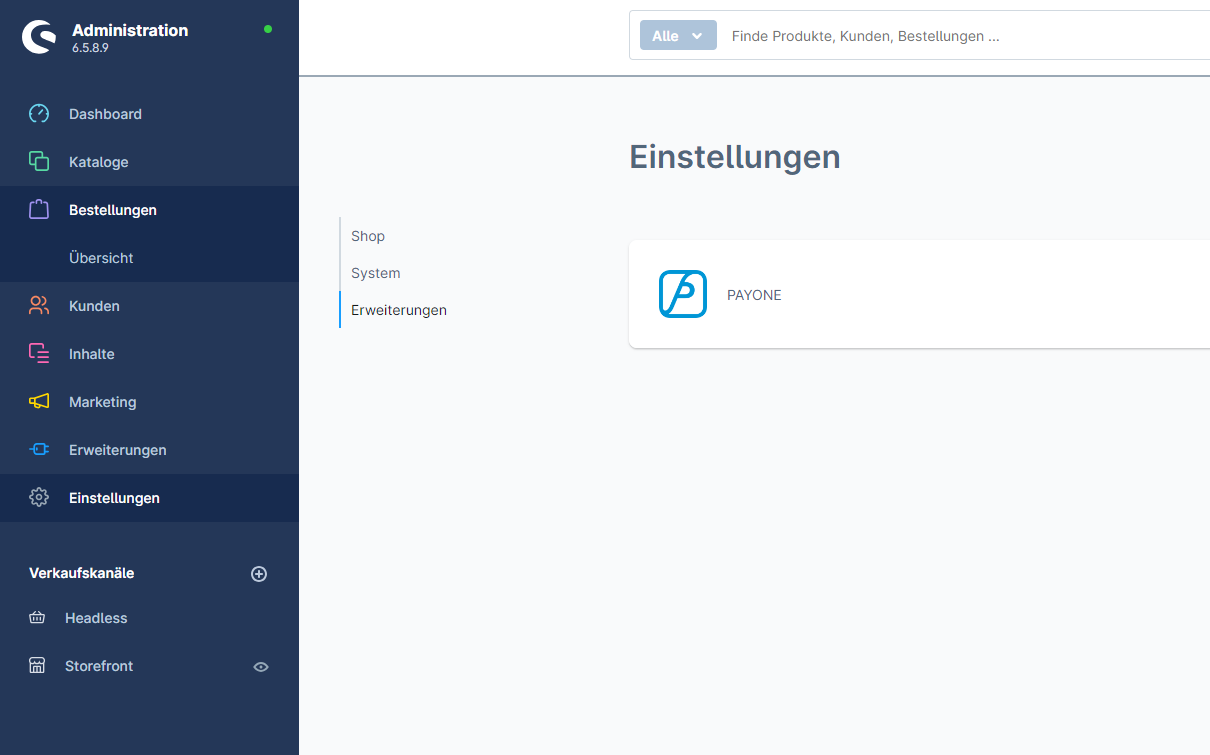
- Klicken Sie unter Einstellungen → Erweiterungen → PAYONE

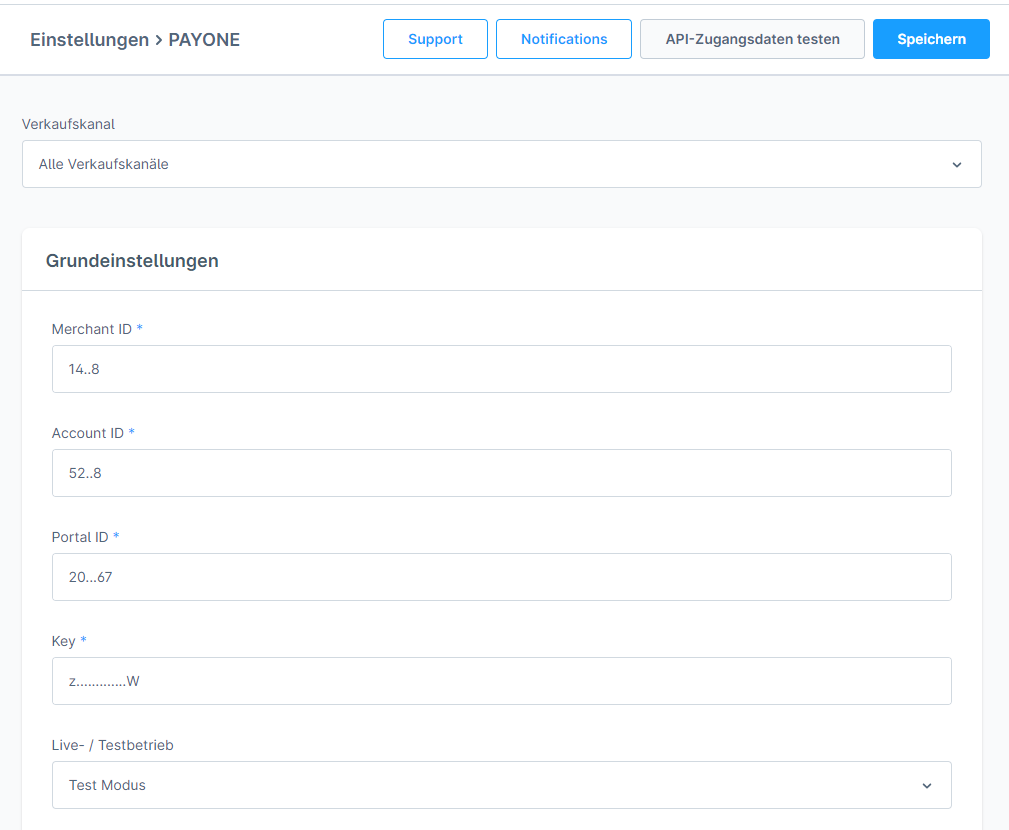
- Tragen Sie hier bitte Ihre Zugangsdaten ein:

- Anschließend aktivieren Sie unter Verkaufskanäle → [genutzter Verkaufskanal] → Zahlung und Versand die Zahlungsarten für Ihre genutzten Vertriebskanäle:

- Jede Zahlungsart kann mit separaten Zugangsdaten genutzt werden. Diese können direkt in der Zahlungsart unter Einstellungen → Erweiterungen → PAYONE eingetragen werden.
Spezielle Anpassungen
Diese Zahlungsart benötigt ein eigenes Zahlungsportal. Bitte tragen Sie unter Einstellungen → Erweiterungen → PAYONE → Gesicherter Rechnungskauf eine separate Portal ID ein.
Durch eine während der Plugin Installation erstellte Regel für den Rule Builder wird sichergestellt, dass die Zahlungsart nur für die Währung “Euro” genutzt werden kann. Sollten Sie während der Plugin Installation die Währung “Euro” nicht in Ihrem Shop installiert haben, wird eine zufällige, nicht existierende Währungs-ID mit der Bedingung verknüpft, sodass die Regel immer fehlschlägt. Falls Sie dann im Nachhinein noch die Währung “Euro” anlegen, müssen Sie unter Einstellungen → Rule Builder → Payone secure invoice bei der Bedingung “Währung ist eine von” die Währung “Euro” auswählen.
Um Unzer anbieten zu können, müssen im Backend die Zahlungsarten zusätzlich konfiguriert werden:
- PAYONE Unzer Rechnungskauf
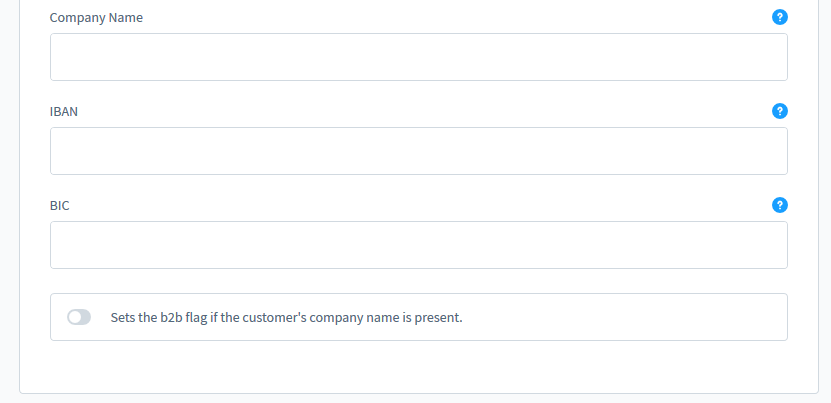
Unter Einstellungen → Erweiterungen → PAYONE → PAYONE Unzer Rechnungskauf müssen folgende Daten hinterlegt werden: Firmenname (für die ergänzenden AGB), IBAN und BIC (beides wird neben der Zahlungsreferenz angezeigt). Aktivieren Sie den B2B Schieber, wenn Sie B2B Bestellungen annehmen wollen.
- PAYONE Unzer Ratenkauf
Unter Einstellungen → Erweiterungen → PAYONE → PAYONE Unzer Ratenkauf müssen folgende Daten hinterlegt werden: Firmenname (für die ergänzenden AGB), Channel Name und Channel Passwort (beides erhalten Sie von Unzer).
Unter Einstellungen → Erweiterungen → PAYONE → PAYONE Apple Pay müssen folgende Daten hinterlegt werden: Unterstützte Kartentypen, ApplePay Merchant ID (Identifier im Apple Developer Portal), ApplePay Display Name (Name, der auf dem Apple Pay Sheet angezeigt wird) und Certificate Passphrase (sofern bei der request.csr-Erstellung ein Passwort für das Merchant ID Zertifikat vergeben wurde).
Erstellen Sie in dem Ordner config/apple-pay-cert/ folgende Dateien: merchant_id.pem und merchant_id.key.
Des Weiteren muss im Ordner public ein Unterordner .well-known erstellt werden. In diesen Unterordner legen Sie bitte die Datei: apple-developer-merchantid-domain-association.txt
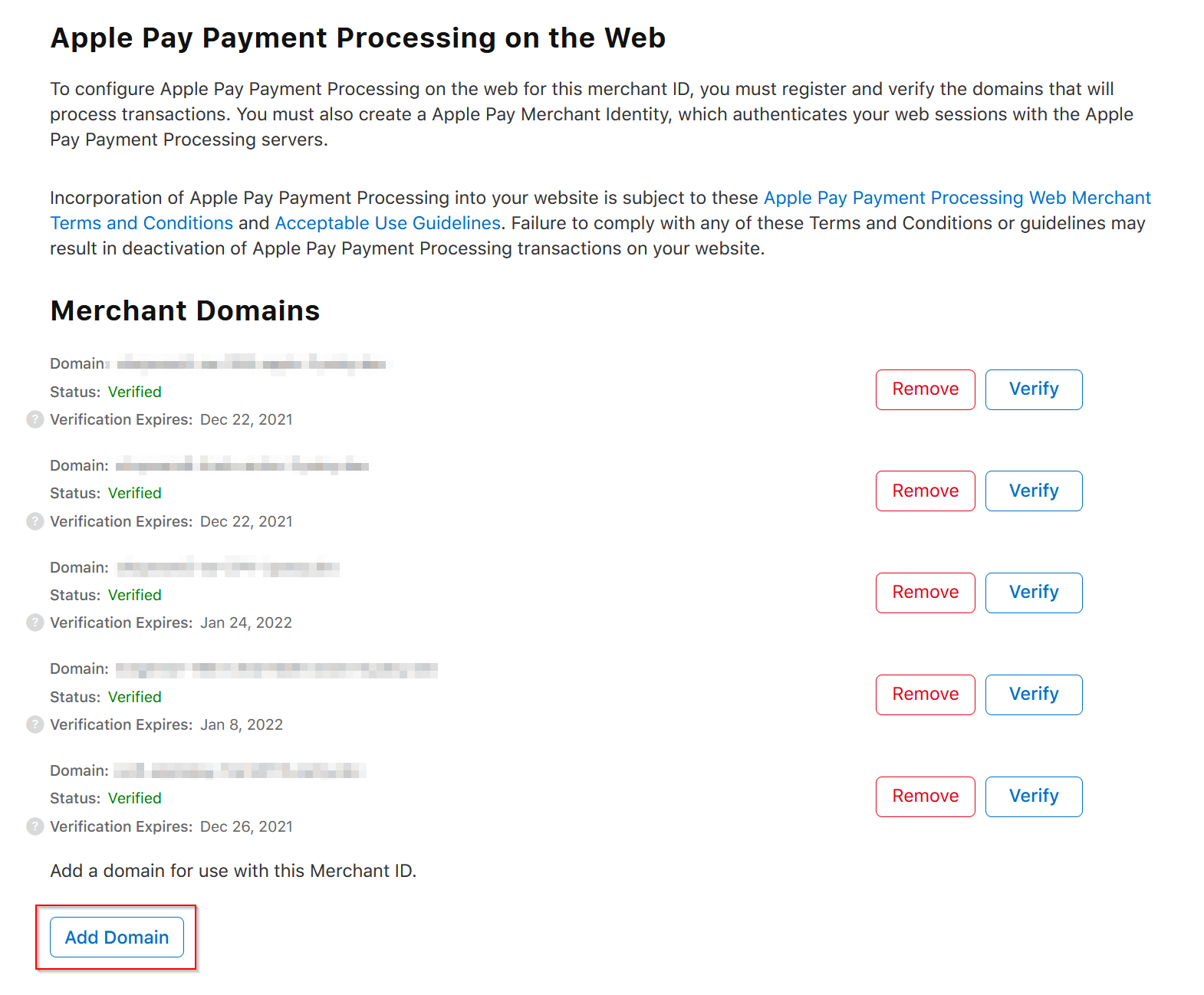
Neben der Konfiguration im Shopware ist für den Betrieb von Apple Pay als Zahlart auch das Einrichten der entsprechenden Zertifikate nötig. Hinweise dazu finden Sie in unser Apple Pay Zahlartenbeschreibung.
Zusätzlich verlangt Apple die Validierung der Shop-Domain für Apple Pay. Folgen Sie dafür den Anweisungen im Apple Developer Portal:
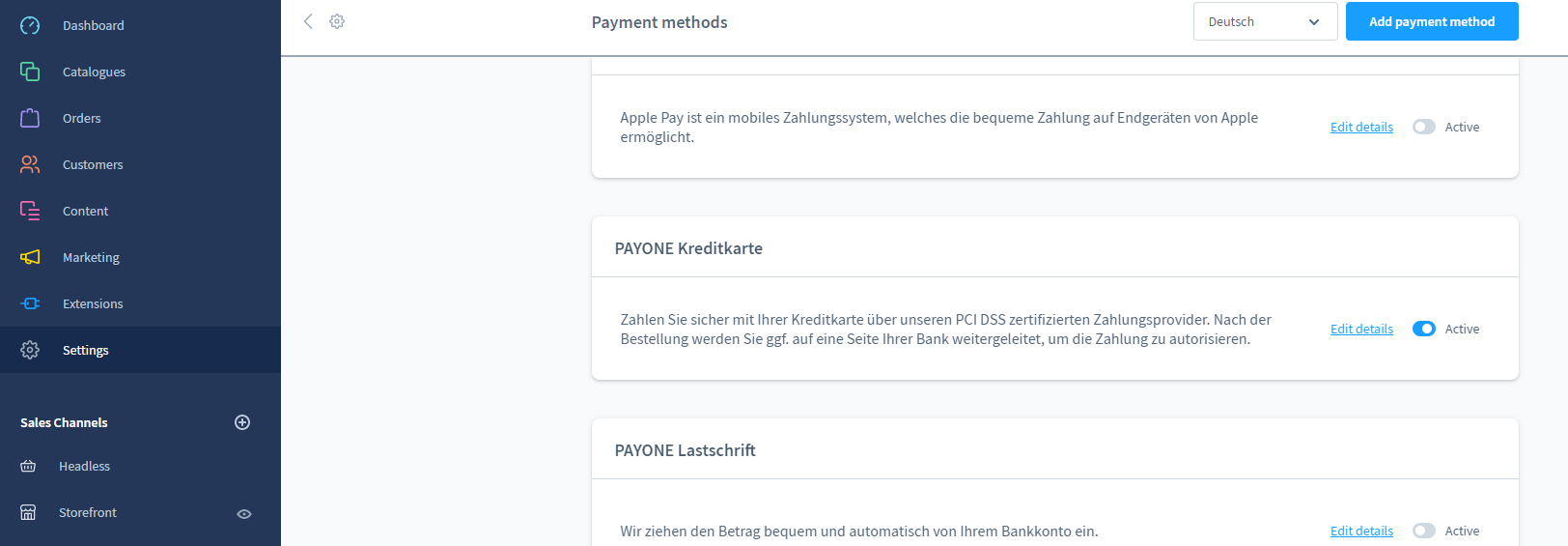
Aktivieren der Zahlungsarten
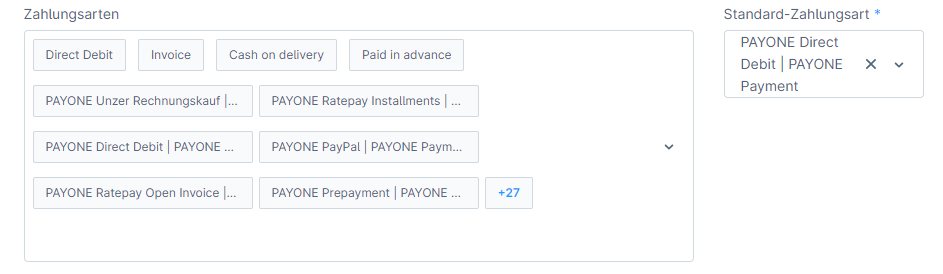
Aktivieren Sie die gewünschten Zahlungsarten unter Einstellungen → Shop → Zahlungsarten.
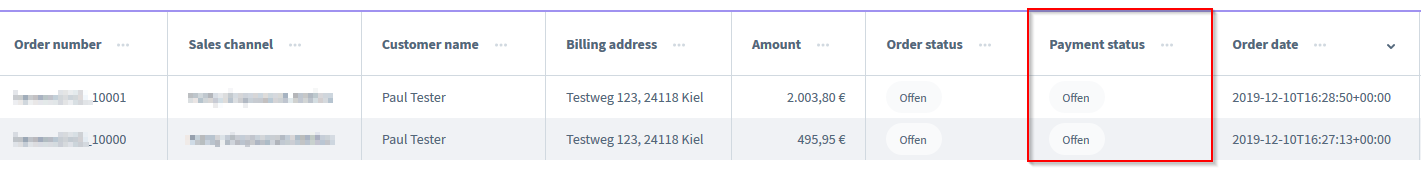
Bearbeiten der Bestellungen
Das PAYONE Plugin setzt den Zahlungsstatus einer Bestellung entsprechend der eingestellten Statuszuordnung.

Erfassung/ Capture
Vorautorisierte Transaktionen können über die Schaltfläche "Capture" in den Bestelldetails erfasst werden.
Rückerstattung/ Refund
Über die Schaltfläche „Refund“ kann eine Bestellung (im Status „bezahlt“) zurückerstattet werden.
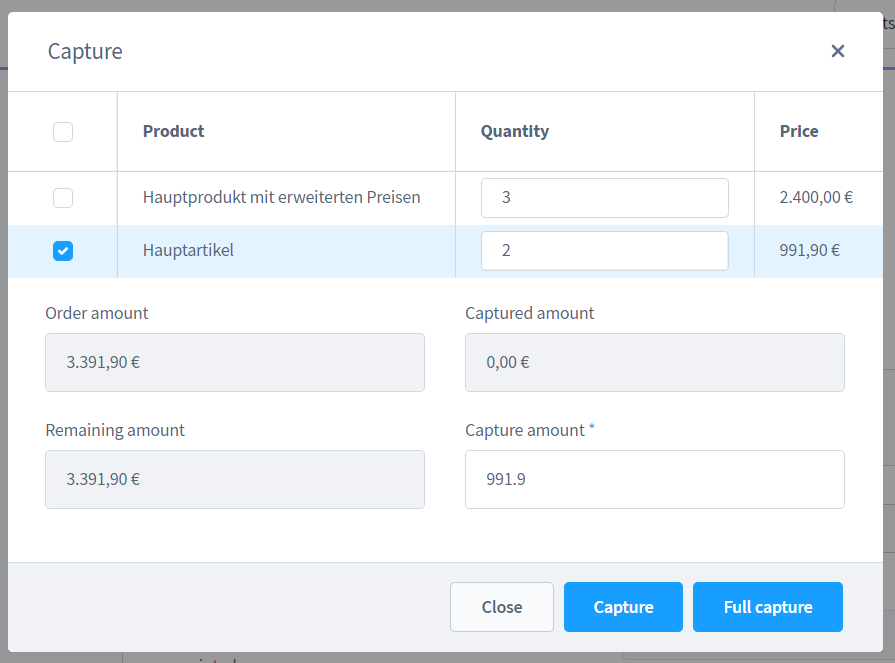
Teilerfassung und -rückerstattung
Sie können eine Bestellung teilweise erfassen oder erstatten, indem Sie eine Bestellposition auswählen und die Menge bearbeiten. Der Erfassungsbetrag wird dynamisch angepasst.
Wenn Sie die Bestellung vollständig erfassen oder erstatten wollen, klicken Sie auf "Vollständige Erfassung".
Sie können auch direkt den gewünschten Betrag in das Feld "Erfassungsbetrag" eingeben.
Erfassungen und Erstattungen sind nur möglich, nachdem der Shop einen Transaktionsstatus für eine Bestellung erhalten hat, daher sind die Schaltflächen für Erfassungen und Erstattungen direkt nach einer Bestellung ausgegraut.
Erweiterte Konfigurationen
Hier finden Sie separate Einstellungsmöglichkeiten, mit den Sie unser Plugin genauer an Ihre Bedürfnisse anpassen können
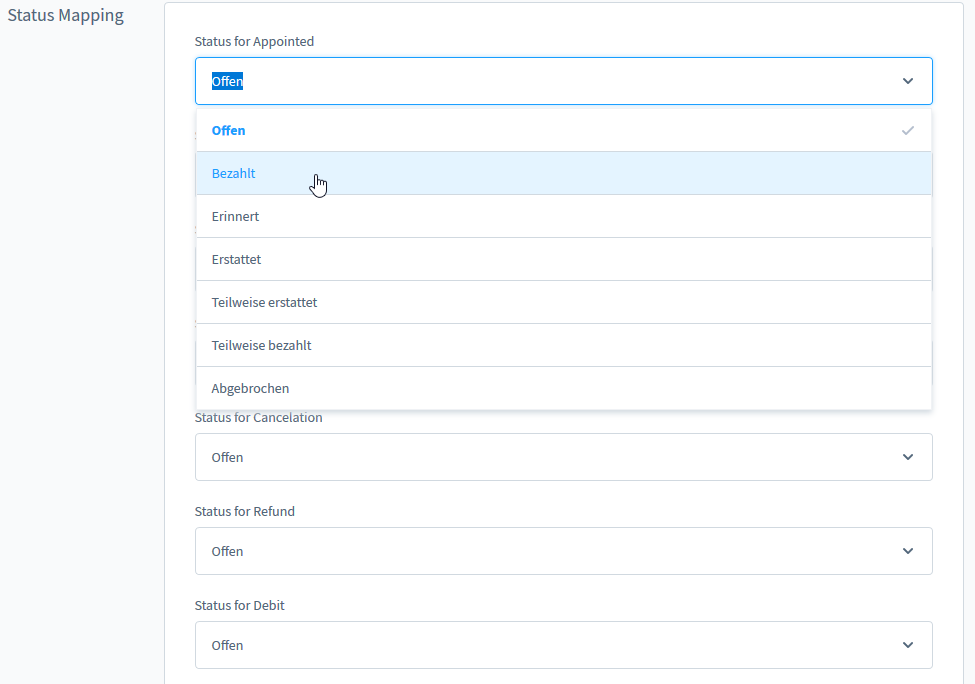
Unter Einstellungen → Erweiterungen → PAYONE → Statusmapping können Sie die Status individuell zuordnen, auf die die Bestellungen gesetzt werden sollen, sobald die jeweilige Information von der PAYONE Plattform gesendet wird.
Unter Einstellungen → Erweiterungen → PAYONE können Sie die Status für jede Zahlungsmethode einzeln zuweisen. Bitte wählen Sie die Zahlungsmethode und aktivieren Sie "Statusmappingkonfiguration einblenden".
Folgende Anpassungen sind nicht notwendig, um Kreditkartezahlungen anzubieten. Wir beschreiben hier die Möglichkeit die Zahlungsart optisch im Frontend anzupassen:
Sie können das CSS ändern, indem Sie ein neues Plugin erstellen, das von diesem Plugin über Composer abhängt. Hier können Sie dann ein überschreibendes JavaScript-Plugin wie dieses definieren:
import PayonePaymentCreditCard from '../../../../../PayonePayment/src/Resources/storefront/credit-card/payone-payment.credit-card';
export default class MyPayonePaymentCreditCard extends PayonePaymentCreditCard
{
getFieldStyle() {
const style = super.getFieldStyle();
style.push('height: 300px');
return style;
}
getSelectStyle(){
const style = super.getSelectStyle();
style.push('background-color: black');
return style;
}
}Dann können Sie das überschreibende Plugin hier importieren custom/plugins/MyPlugin/src/Resources/storefront/main.js:
import PayonePaymentCreditCard from '../../../../../PayonePayment/src/Resources/storefront/credit-card/payone-payment.credit-card';
export default class MyPayonePaymentCreditCard extends PayonePaymentCreditCard
{
getFieldStyle() {
const style = super.getFieldStyle();
style.push('height: 300px');
return style;
}
getSelectStyle(){
const style = super.getSelectStyle();
style.push('background-color: black');
return style;
}
}