Integration Guide Shopware 6
Introduction
Our Shopware 6 plug-in comes with regular updates and full integration support, offering a versatile out-of-the-box solution to accept online payments easily:
- Credit Cards (Visa, Mastercard, American Express, JCB, Diners Club)
- Alipay
- Apple Pay
- Amazon Pay v2 and Amazon Pay Express v2
- Bancontact
- EPS
- Google Pay
- iDEAL
- Klarna Payments
- PAYONE Secured Invoice, Secured Direct Debit and Secured Installment
- PAYONE Direct Debit
- PAYONE Invoice
- PAYONE Prepayment
- PayPal and PayPal Express
- PayPal v2 and PayPal Express v2
- PostFinance Card and E-Finance
- Przelewy24
- Ratepay Open Invoice, Direct Debit and Installments
- Unzer Invoice, Direct Debit and Installment
- WeChat Pay
- WERO
Keep an eye on our Release Notes to stay informed about updates and new features (i.e. payment methods, features, integration modes) we have added to this plugin!
Check out our documentation to learn how to link your store with our platform to profit from all these features!
Current Release: v7.1.0
Requirements
An active PAYONE - Account is required. If you do not have one yet, please contact us.
Install Plugin
You have 2 ways to install our plugin:
- Download our latest plugin from Github
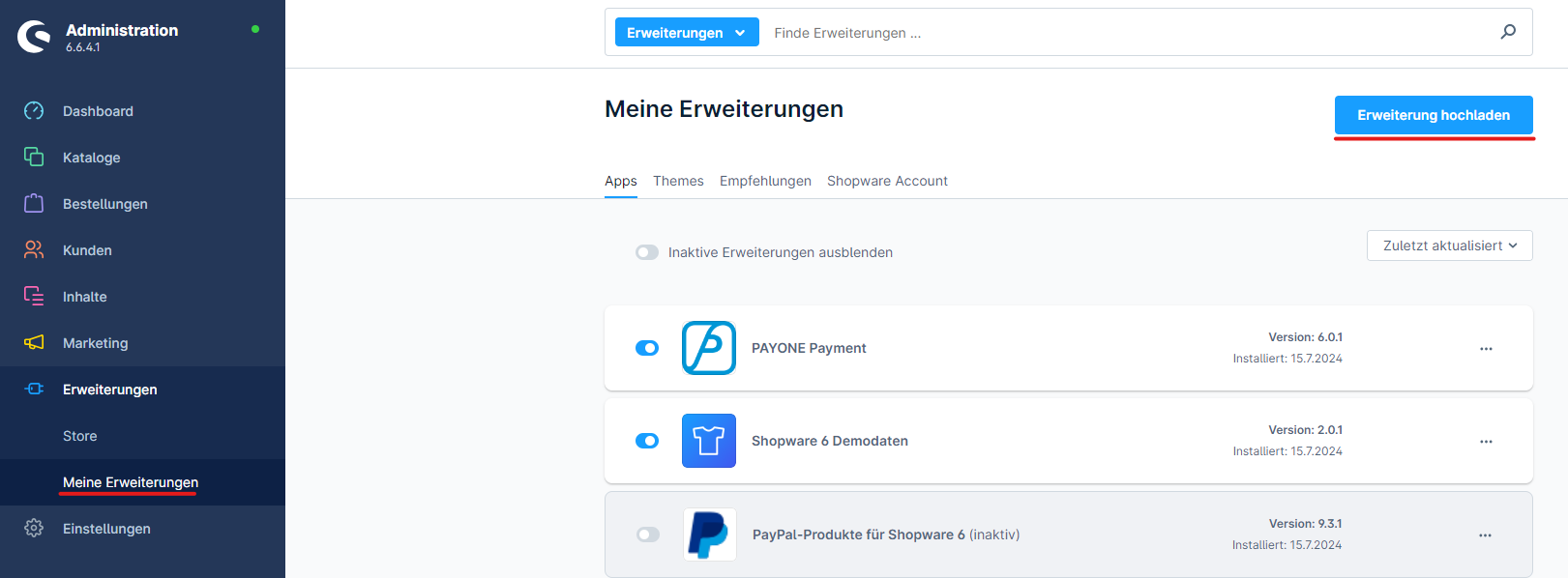
- You can upload the plugin under Extensions -> My extensions -> Upload extension
- Install and activate the plugin.

composer require payone-gmbh/shopware-6
php bin/console plugin:install PayonePayment
php bin/console plugin:activate PayonePayment
php bin/console cache:clearPAYONE - Portal configuration
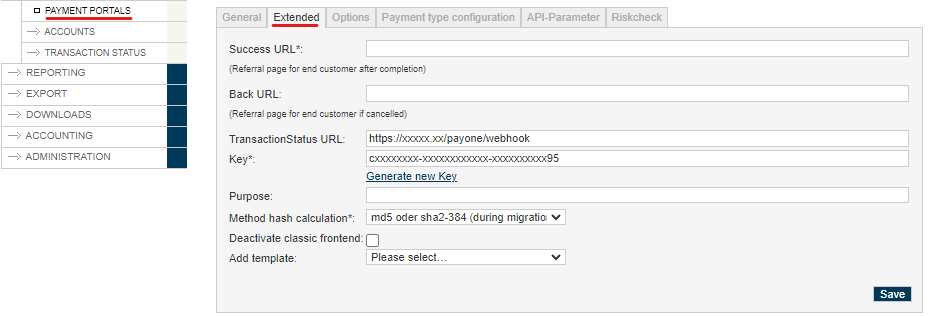
To send the transaction status to the correct address, the log in to the PAYONE Merchant Interface (PMI).

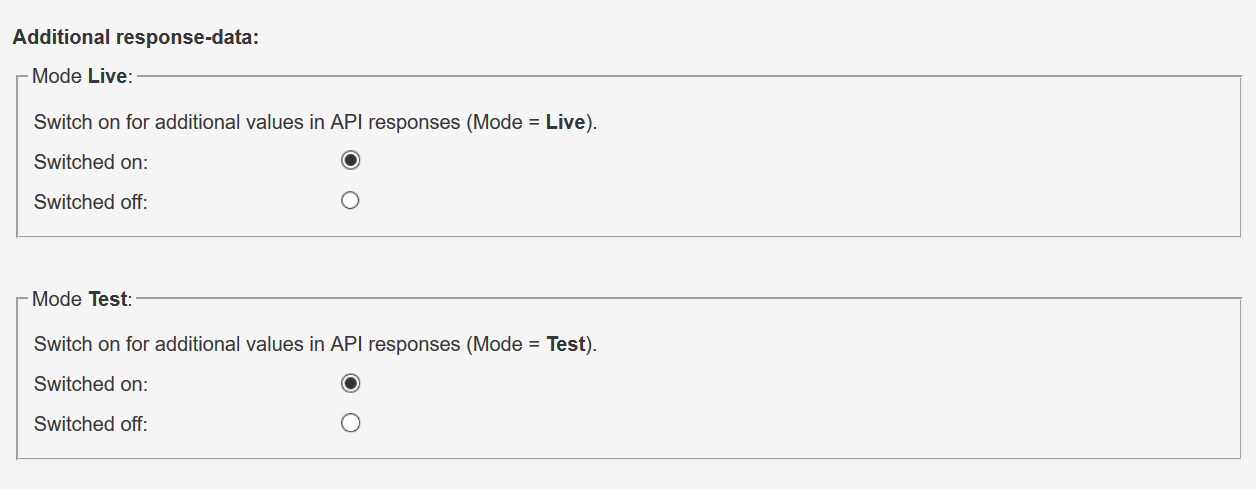
Additional Response-data
Under General, set the Additional Response data for both Live and Test modes to "on".
Shopsystem - Admin Configuration
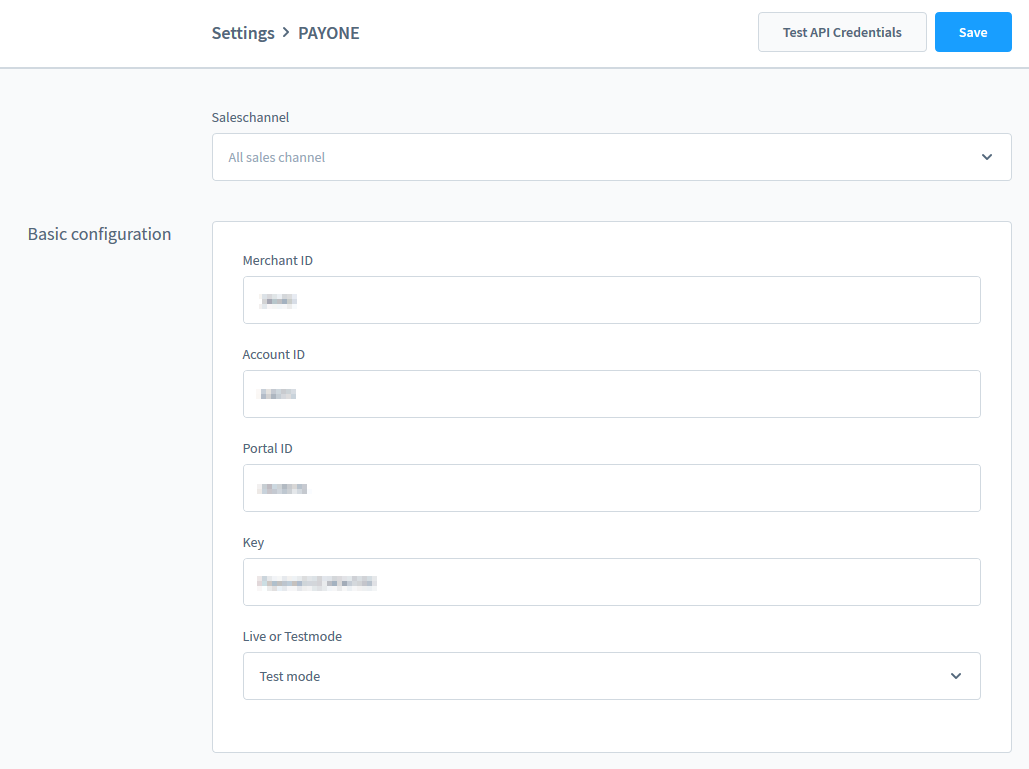
- Click on Settings → Extensions → PAYONE
- Please enter your access data here:
- Please activate under Sales Channels → [used Sales Channel] → Payment and shipping the payment methods for your used sales channels:
- Each payment method can be used with separate access data. These can be entered directly in the payment type.
Special adjustments
This payment method requires its own payment portal. Please enter a separate portal ID under Settings → Extensions → PAYONE → PAYONE Secure Invoice
A rule created during the plugin installation for the Rule Builder ensures that the payment method can only be used for the currency "Euro". If you have not installed the currency "Euro" in your store during the plugin installation, a random, non-existing currency ID will be linked to the condition, so that the rule will always fail. If you then create the currency "Euro" afterwards, you have to select the currency "Euro" in the condition "Currency is one of" under Settings → Rule Builder → Payone secure invoice.
To be able to offer Unzer, the payment methods must be additionally configured in the backend:
- PAYONE Unzer Rechnungskauf
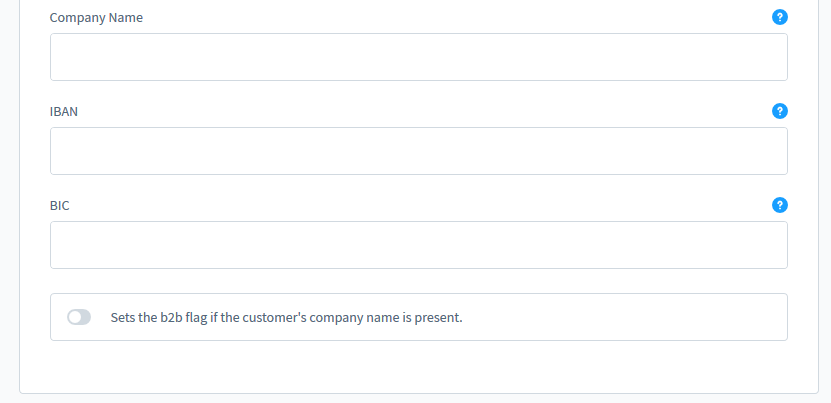
Under Settings → Extensions → PAYONE → PAYONE Unzer Rechnungskauf the following data must be stored: Company name (for the supplementary T&C), IBAN and BIC (both will be displayed next to the payment reference). Activate the B2B slider if you want to accept B2B orders.
- PAYONE Unzer Ratenkauf
Under Settings → Extensions → PAYONE → PAYONE Unzer Ratenkauf the following data must be stored: Company name (for the supplementary GTC), channel name and channel password (both you get from Unzer).
In Settings → Extensions → PAYONE → PAYONE Apple Pay the following data must be provided: Supported card types, Apple Pay Merchant ID (Identifier in the Apple Developer Portal), Apple Pay Display Name (the name shown on the Apple Pay sheet), and Certificate Passphrase (if a password was set during the request.csr creation).
Create the following files in the config//apple-pay-cert/ folder: merchant_id.pem and merchant_id.key.
In addition, a subfolder .well-known must be created in the public folder. In this subfolder please put the file: apple-developer-merchantid-domain-association.txt
In addition to the configuration in Shopware, it is also necessary to set up the corresponding certificates to operate Apple Pay as a payment method. You can find instructions for this here: Special Remarks - Apple Pay
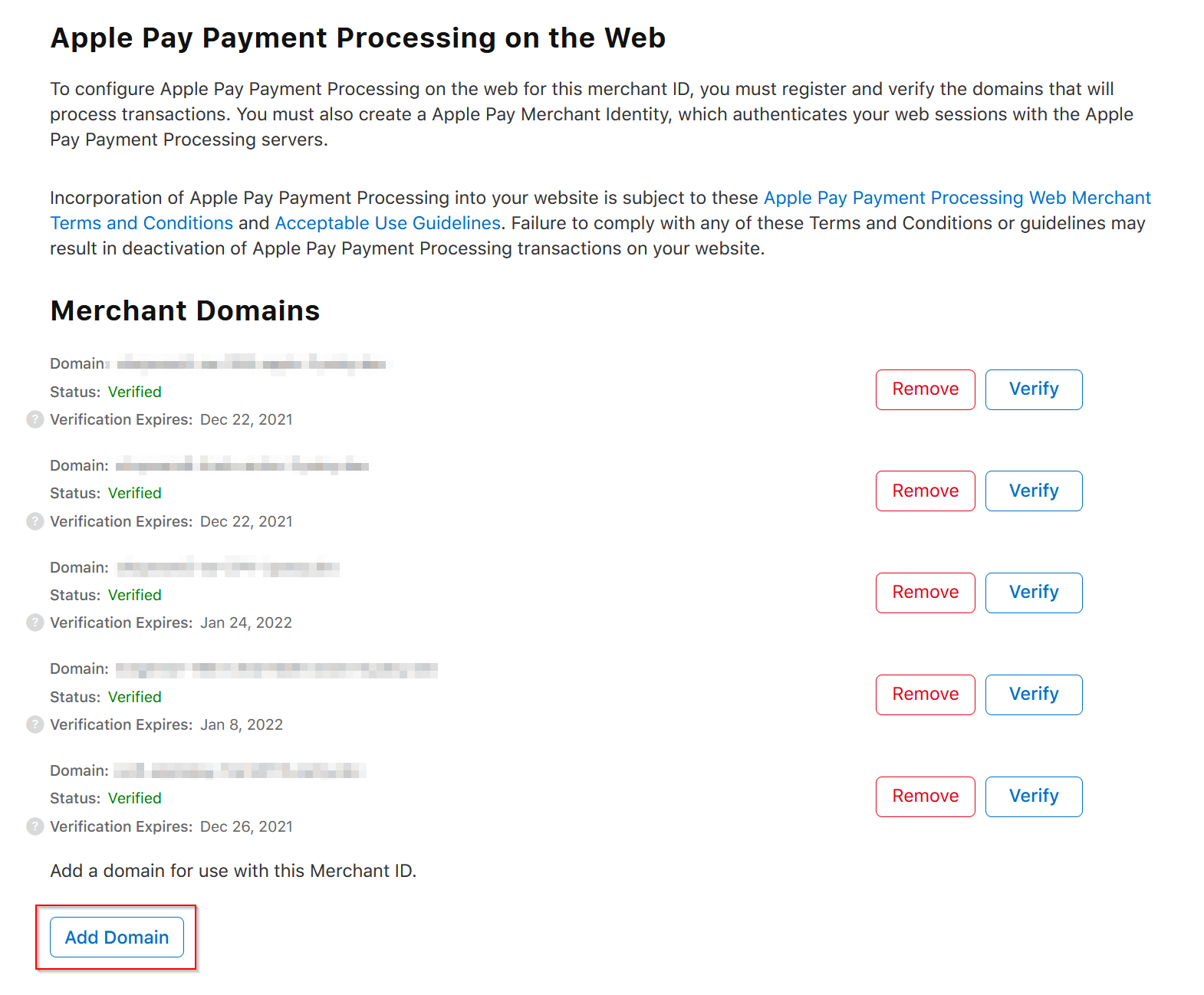
Additionally, Apple requires validation of the store domain for Apple Pay. To do this, follow the instructions in the Apple Developer Portal:
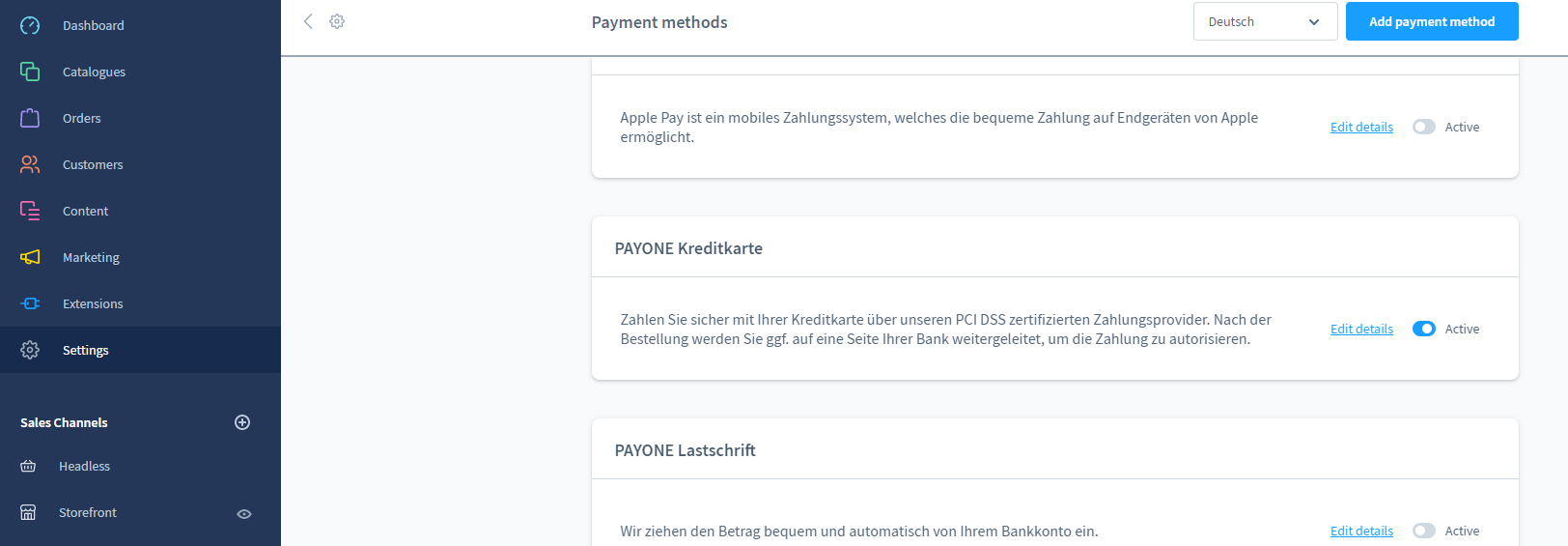
Payment methods setup
Activate the requested payment methods under Settings → Shop → Payment methods
Editing the orders
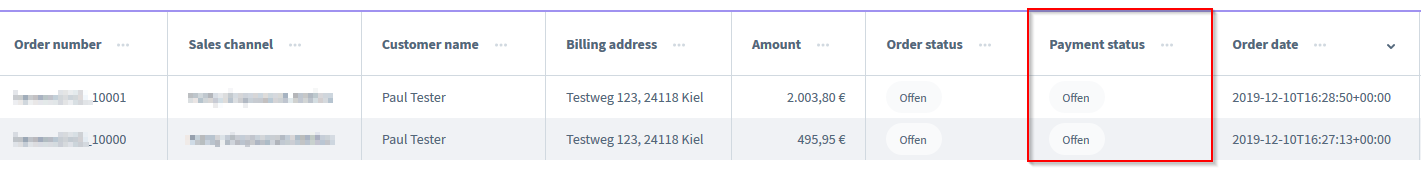
The PAYONE plugin sets the payment status of an order according to the set status assignment.

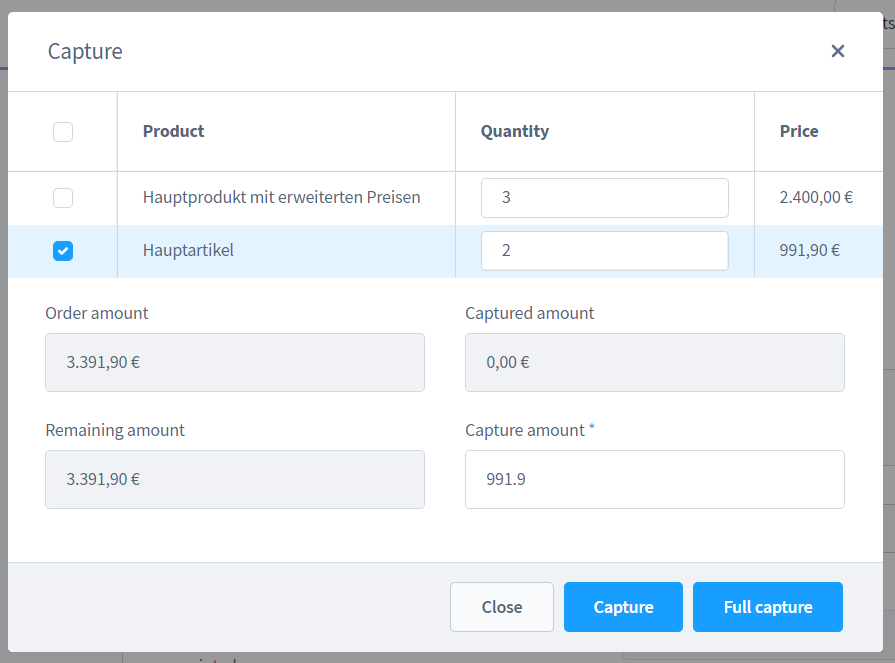
Capture
Preauthorized transactions can be captured using the "Capture" button in the order details.
Refund
The "Refund" button can be used to refund an order (in the "paid" status).
Partialcapture and -refund
You can partially enter or refund an order by selecting an order item and editing the quantity. The entry amount is adjusted dynamically.
If you want to fully capture or refund the order, click "Complete Capture".
You can also directly enter the requested amount in the "Capture amount" field.
Captures and refunds are only possible after the store has received a transaction status for an order, therefore, the buttons for captures and refunds are grayed out directly after an order.
Extended configurations
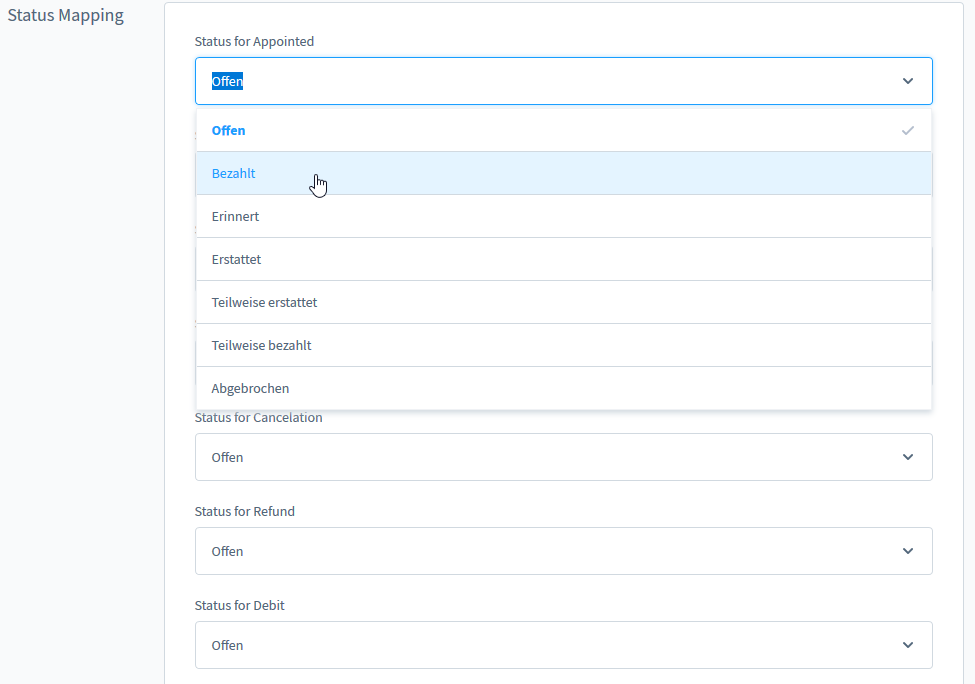
Under Settings → Extensions → PAYONE → Status Mapping you can individually assign the states to which the orders should be set as soon as the respective information is sent by the PAYONE platform.
Under Settings → Extensions → PAYONE you can individually assign the states for every payment method separatly. Please choose the payment method and activate "Display state mapping configuration".
Under Settings → Extensions → PAYONE → Status Mapping you can individually assign the states to which the orders should be set as soon as the respective information is sent by the PAYONE platform.
The following customizations are not necessary to offer credit card payments. The possibility to customize the payment type visually in the frontend is described in the following:
You can change the CSS by creating a new plugin that depends on this plugin via Composer. Here you can then define an overriding JavaScript plugin like this one:
import PayonePaymentCreditCard from '../../../../../PayonePayment/src/Resources/storefront/credit-card/payone-payment.credit-card';
export default class MyPayonePaymentCreditCard extends PayonePaymentCreditCard
{
getFieldStyle() {
const style = super.getFieldStyle();
style.push('height: 300px');
return style;
}
getSelectStyle(){
const style = super.getSelectStyle();
style.push('background-color: black');
return style;
}
}Then you can register the overriding plugin in your custom/plugins/MyPlugin/src/Resources/storefront/main.js:
import PayonePaymentCreditCard from '../../../../../PayonePayment/src/Resources/storefront/credit-card/payone-payment.credit-card';
export default class MyPayonePaymentCreditCard extends PayonePaymentCreditCard
{
getFieldStyle() {
const style = super.getFieldStyle();
style.push('height: 300px');
return style;
}
getSelectStyle(){
const style = super.getSelectStyle();
style.push('background-color: black');
return style;
}
}